This is a selection with 200 of the best jQuery sliders plugins and tutorials with a lot of differents features, we’re pretty sure you’ll find exactly what you need or been looking for a while now, so please, go ahead and enjoy.

jQuery is such an amazing tool that delivers what offers: writing less and doing more, that’s why now we’d like to share with all of you this huge list where you can find all kind of plugins and tutorials for showcasing content in a slider, which can be images, photographs, videos, text, anything you’d like to put in it, with a lot of cool effects and animation. Although the tutorials are really clear and well explained, the websites also offers you feedback and support, so you’ll have no problem with installing it. If you find some kind of problem or a bug, they’re really looking forward your opinion, most of these websites keep updating their plugins.

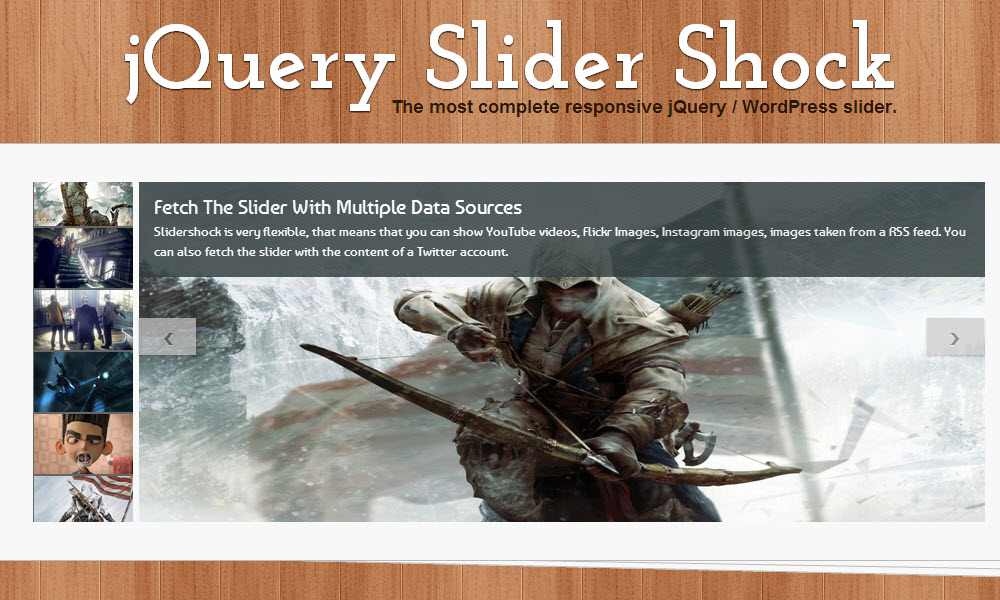
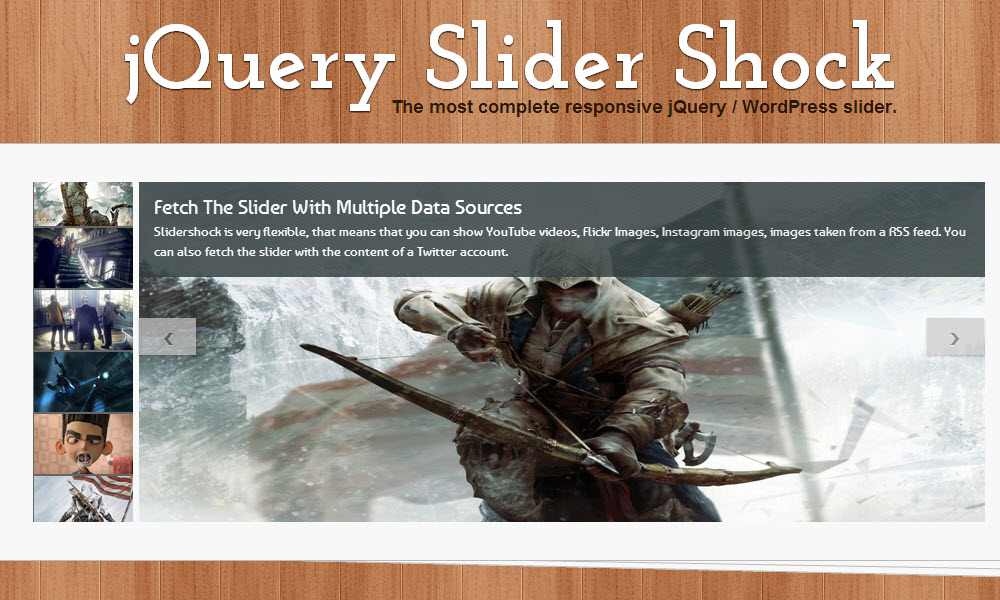
Fully responsive jQuery slider. Counts with much more features than the majority of sliders over the web, all of them explained in its website. But the most remarkable ones are in example the capability of sliding Videos from video hosts like YouTube, Vimeo and Hulu; as well as content from some of the most used websites like twitter, Instagram, and Flickr.

Advanced Slider is a jQuery plugin that allows you to easily create powerful sliders using either XML , thus making the slider much easier to setup and maintain, or using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the slider and make it possible to integrate it into your own application. Please take a look at the list of features below.

Coin Slider is a really amazing plugin, with unique transition effects. It has flexible configuration, auto slide, navigation box, it links images and is free to use under the MIT license. It’s fully customizable using CSS and compatible with Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+ even Android and iPhone.

Automatically generates sliding boxes and captions. It was first uploaded in 2010 and the last update was in march 16, 2011. Among it multiples features includes allowing slide & fade animations with custom directions and pre-loaded images within boxes. The implementation is fairly easy, it operates with two panels – an overlay and a backdrop. The content in the overlay gets repositioned according to the options that you provide.

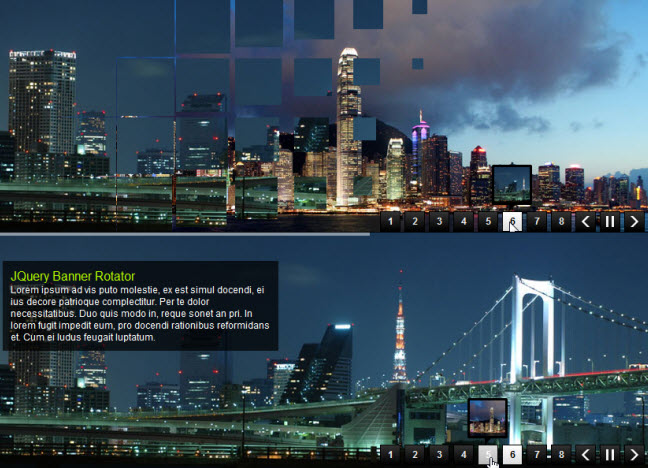
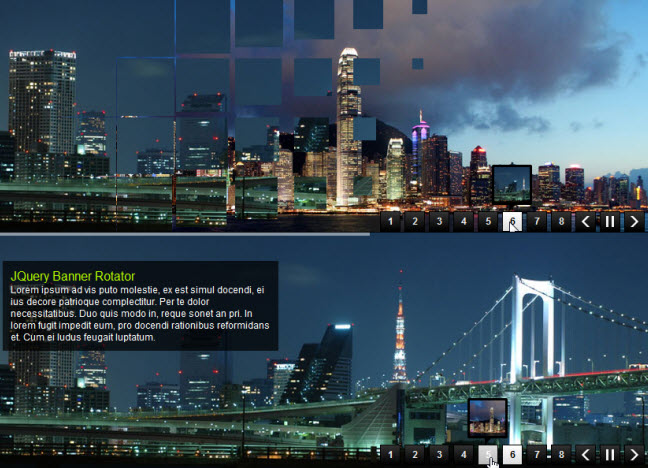
This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.

This awesome slider with a chopping effect was last updated on June 20, 2011. The ChopSlider uses full power of CSS3 animation, has own CSS3 support detection and even old or Internet Explorer support it, a little bit different but still awesome. It will be free under the MIT license, once released. The creator still runing some tests.

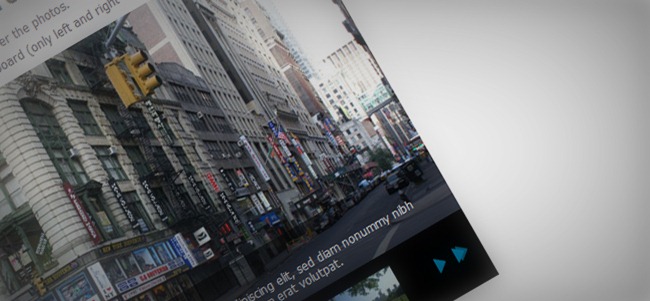
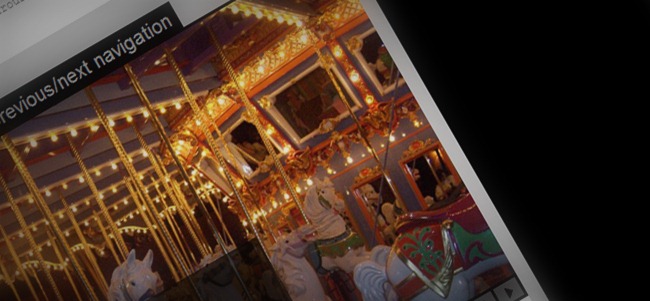
This plugin uses jQuery and CSS, with this tutorial you’ll be able to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. It requires jQuery and some CSS3 properties for the style. The thumbnails container will scroll automatically when the user moves the mouse to the left or right.

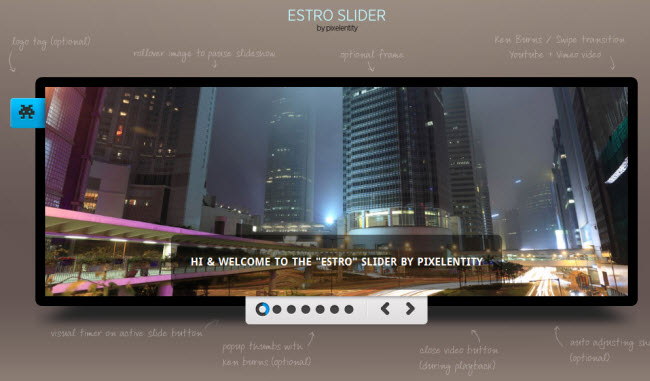
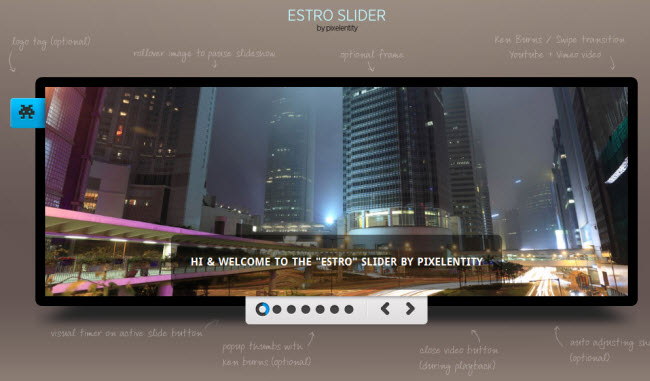
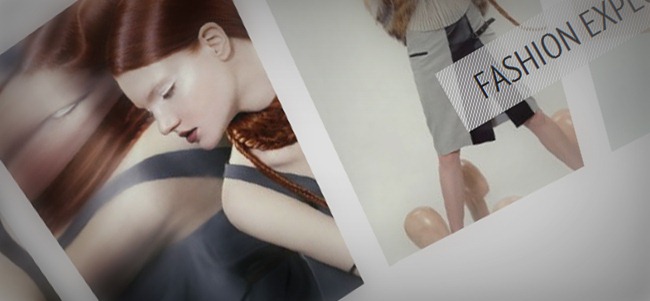
Welcome to “Estro” a super smooth jQuery slider plugin by pixelentity. “Estro” meaning “creativity”, “talent” or “inspiration”, in Italian, is a fitting monicker for this beautiful slider. For the design of this slider we wanted to create a price of work which could form the centerpiece of your next web project. A starting point, who’s design and execution would inspire you and supercharge your work.

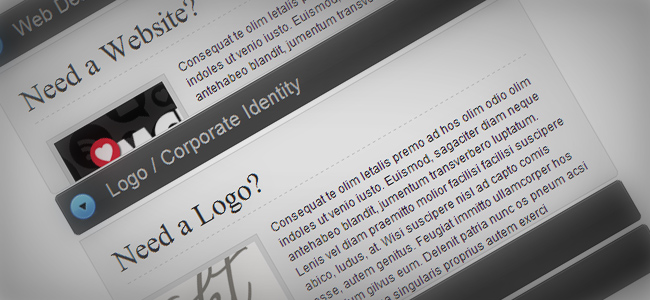
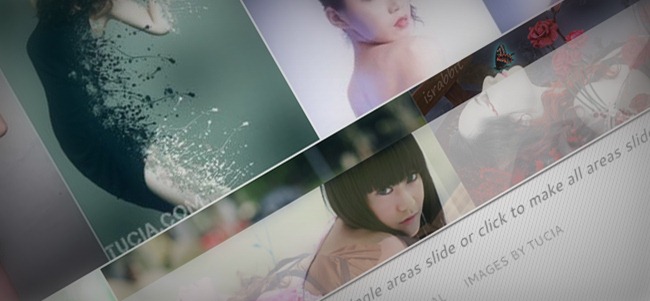
Thanks to this tutorial you’ll be able to create an expanding image menu with jQuery. The idea is have some columns with black and white image slices that will make a content area slide out when click on them. And by also sliding in the colored version of the image you’ll get a neat effect. You don’t have to worry because this plugin is available with MIT license, free for all.

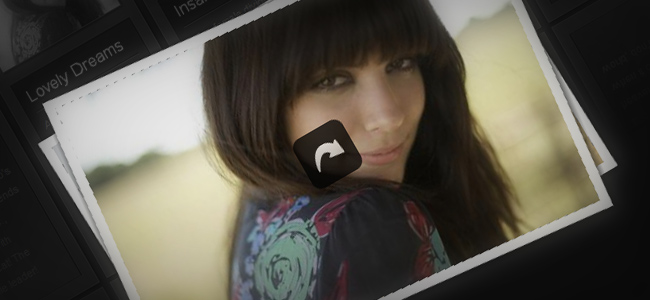
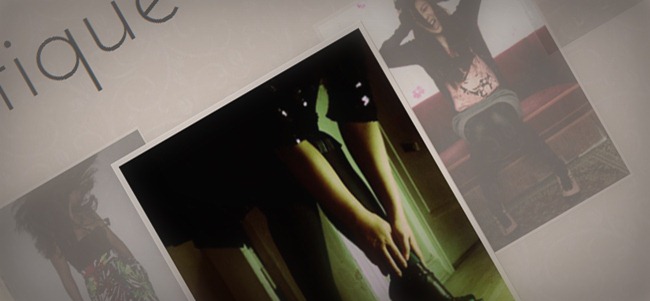
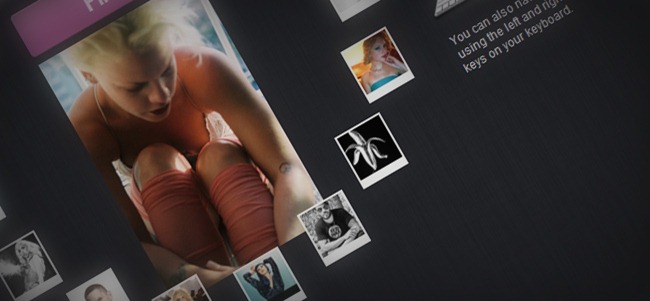
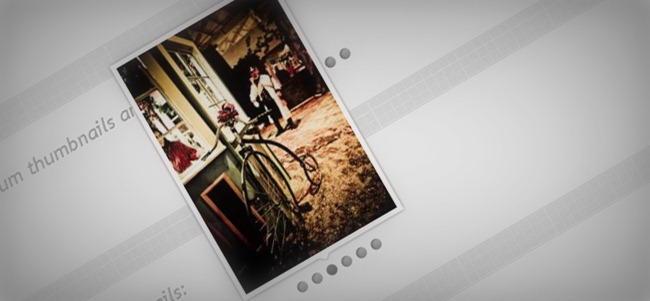
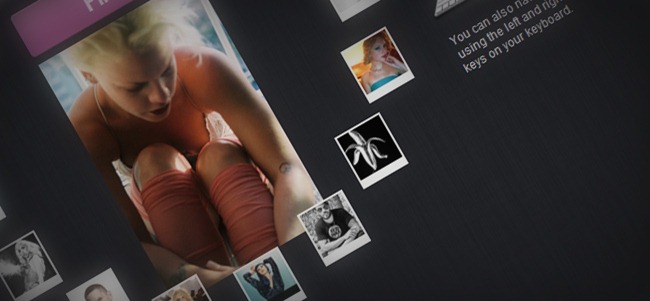
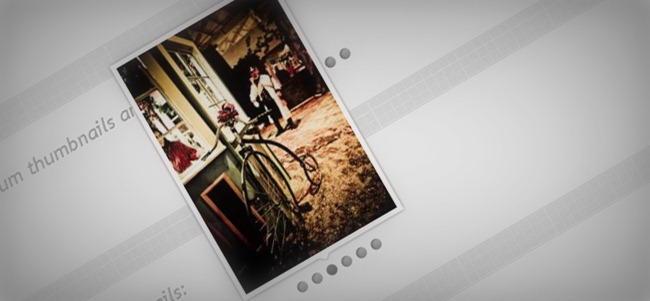
Creating an image gallery with a Polaroid look is amazingly easy. With albums that will expand to sets of slightly rotated thumbnails that pop out on hover. The full image will slide in from the bottom once a thumbnail is clicked. In the full image view the user can navigate through the pictures or simply choose another thumbnail to be displayed. This is available for free with the MIT license.

AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.

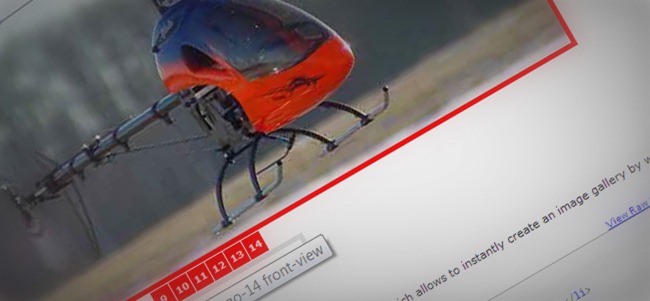
This plugin last update was in November 30, 2010, the idea is to have a set of rotated thumbnails that once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter into the little box shaped thumbnails again. Pretty cool uh?

This plugin is perfect for giving the sensation of see and swap photographs digitally as we do it with out own hands, creates a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, that album images are shown as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.

uBillboard is a Premium Slider for WordPress. It is a jQuery based slider with a multitude of transitions and options for you to be able to customize it to your needs while not overwhelming you with options you never wanted or needed. Version 3 is a revolutionary release with most of the codebase rewritten from scratch. This has enabled us to integrate many features that you have been requesting during the first year.

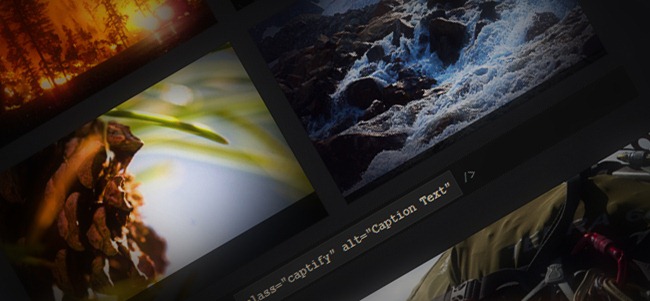
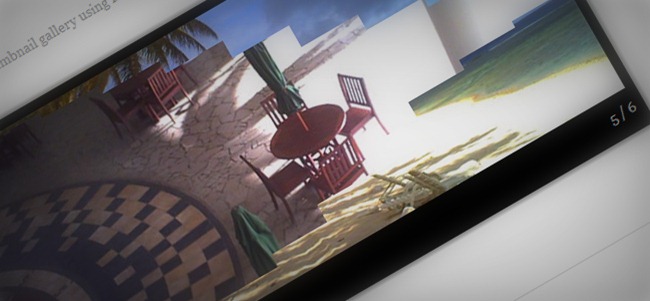
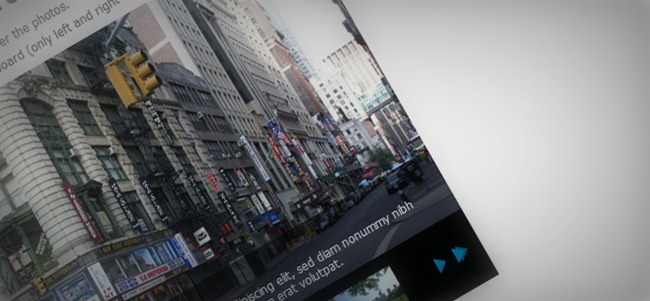
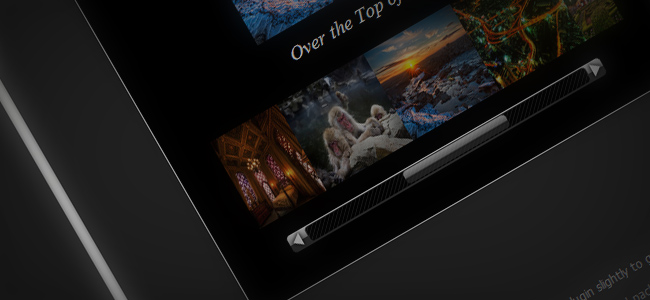
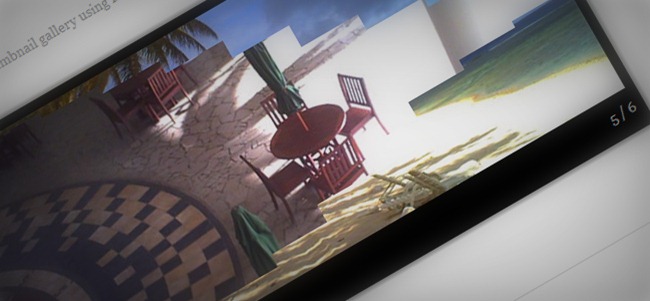
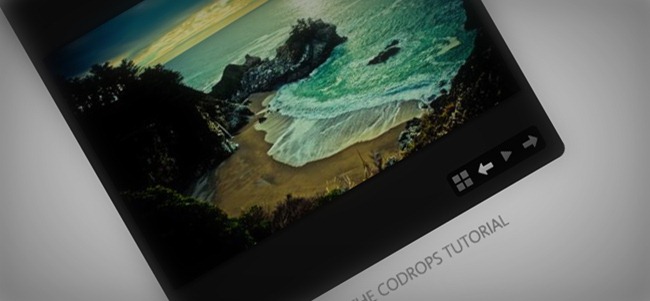
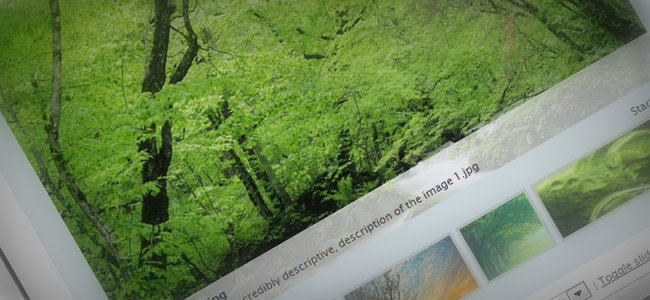
Create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is having a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.

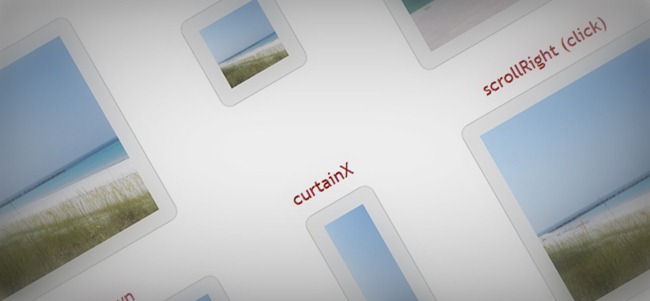
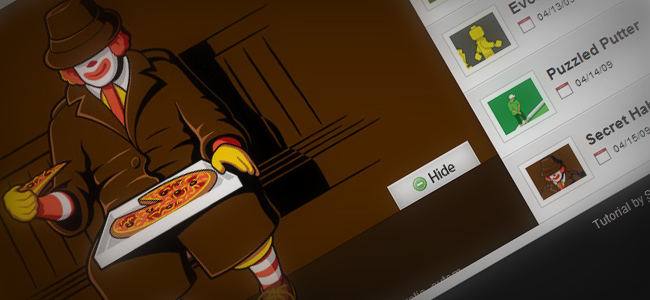
This plugin will allow you to create a website template with some really sweet animations using jQuery. The purpose is having little boxes scattered around at the top of the site and when a menu item is clicked, the boxes animate to form the main content area. This uses some different animation effects that will be added as options to the menu item.

SexySlider is a JQuery plugin that lets you easily create powerful javascript Sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider!

With TN3 Gallery you can easily create amazing photo galleries and slideshows with slick transition effects, as well as multiple albums, CSS skinning, XML and Flickr support with a host of additional features. No browser plugins required. You can download the free lite branded version for the basic functionality, or the unbranded professional version for extended features.

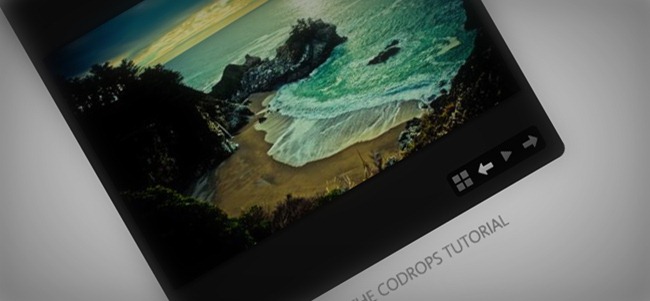
This plugin will help you to create a fullscreen gallery with jQuery, the goal is having a thumbnail of the currently shown fullscreen image on the side that flips when navigating through the images. The big image will slide up or down depending where you’re navigating. It includes the addition of navigation control for the mousewheel and keys. The thumbnail will have a zoom and a fullscreen option, making the image in the background appear in fullscreen mode or as a complete image resized to fit in the page.

RoyalSlider is easy to use jQuery image gallery with animated captions and touch support for mobile devices. Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.

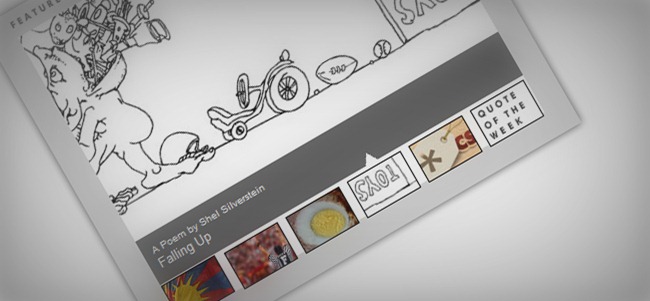
With this tutorial you’ll create an image gallery with jQuery that shows a preview of each image as a little thumbnail, the main purpose is to hover over the slider dots and make the regarding thumbnail slide into the previewer. When clicking a slider dot, the full image will slide in from the right or left side, depending on the currently viewed image.

This plugin cost $9 and will allow you to easily configure all effects and speed, pause on hover, autoplay and autorestart, collapseable captions and more. Three accordion styles are included. Create your own with some HTML & CSS skills. Solid — No wobbly edges as often seen in other accordion scripts. Progressive enhancement. All content is still viewable without JavaScript enabled.

li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!

uBillboard is suitable for all WordPress users, those new to WordPress will find it easy to set up and use, while WordPress veterans and theme developers will find it easy to extend or use in their own themes. uBillboard is simply for everyone! Among the main features you’ll find: sleek slider front end and admin, 18 transition effects + Random, transition effects based on scaling, square and column animation, fading, and many more, if you’re interested, give it a try!
This great plugin can be yours for $10, in exchange, you’ll get online content support, 11 different unique transitions, support to all major browsers including IE6, auto play, it supports arrows and selectors, allows you to choose arrows and selectors simply, set the number of bars and squares, define specific transition for sliders, auto pause when user hovers the slider and many others features for you.

Slider Evolution is a JQuery plugin that lets you easily create powerful javascript sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider! Create an unlimited number of sliders with customized settings for each one, and place them anywhere on your website with ease.

This slider is as sexi as it name. It’s features are: Auto slide, continuous sliding, image captions, flexible configuration, 6 Transitions effects and more!

Advanced slider is a jQuery plugin that allows you to easily create powerfull sliders using either XML, thus making the slider much easier to setup and maintain or using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the slider and make it possible to integrate it into your own application. Please take a look at the list of features below.

After the success of our Estro jQuery plugin, and due to popular demand, today we bring you “Estro” a Premium WordPress Slider Plugin by pixelentity.“Estro” meaning “creativity”, “talent” or “inspiration”, in Italian, is a fitting moniker for this beautiful slider. For the design of this slider we wanted to create a price of work which could form the centerpiece of your next web project. A starting point, who?s design and execution would inspire you and supercharge your own work.

jsCarousel is a jQuery slider plugin that slides contents in multi direction and can be used as a feature content slider as well. You can put any kind of contents you want whether images, text, videos, news etc., it’s up to you. One interesting thing about jsCarousel slider is that you can make simple image gallery with thumbnail support by using it. The jsCarousel slider plugin gives you the source of image via callback function, when you click on some image within slider. It was last updated in April 12, 2011.

FSS is a jQuery plugin for creating full screen sliding websites. The live preview is just a sample of what can be accomplished with FSS. Can be easily integrated into your website by placing a piece of javascript code between the tags. FSS can work with any website, regardless of its design. You can create full screen and scrollable AJAX websites in no time. It also offers deep linking support., scroll bar support, JavaScript & CSS 2 different transition effects; *Horizontal Slide *Vertical Slide, AJAX support, the speed and slide duration are adjustable. Contains 11-page detailed user’s guide.

With this script you can make a nice interactive slide gallery like you find on every big site these days. Because the script is highly customizable you can use this script for lots of purposes. To get a better idea of what’s possible with this script you can take a look at these examples:

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. It’s a very effective method to increase the web site usability and engage the user. The WOW Slider w as updated in April 11, 2011, this is a jQuery image slider with stunning visual effects (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns) and tons of professionally made templates. Is free for non-commercial use, a license fee is required for business use.

This is an advanced version of pirobox, one of the most important immplementations is the ability to open any kind of files, from inLine content to the swf files, from simple images to pdf files. Other things are: automatic image resizing and drag and drop. The PiroBox browser compatibility includes FireFox 2+, Opera9.5+, Chrome, Safari (Mac/Windows),IE 7+.

Sugar Slider makes it as easy as it could possibly be to create gorgeous sliders for your WordPress powered site. Forget nasty custom fields and image URLs. You can even forget about manually resizing every image before you upload it. With a huge list of features, Sugar Slider is easily the most advanced and powerful slider manager for WordPress. Create an unlimited number of sliders with customized settings for each one, and place them anywhere on your WordPress website with ease. Sugar Slider is so packed full of features that you will never need another slider manager.

PrettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox. It is very easy to setup, yet very flexible if you want to customize it a bit. Plus the script is compatible in every major browser, even IE6. It also comes with useful APIs so prettyPhoto can be launched from nearly anywhere (yes, that includes Flash)! Was developed by Stéphane Caron. PrettyPhoto is totally free to use, it is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones.

The plugin called Aga, short for Accordion Gallery is, as its name implies, an accordion plugin which can be used horizontally and vertically. It has a variety of options that make it possible to optimally adapt the plugin to their own requirements. The website is in german, so don’t freak out, just give the translator an opportunity.

This is a jQuery Banner Rotator / Slideshow with translucent background set for caption. Supports touch swipe navigation for iPad and Android tablets. More than 35 plugin settings included for customization. The captions can be customized by both plugin settings as well as CSS .

One of the most requested improvements over the tutorials presented on this site, is the ability to have the slides advance automatically. It is actually not that difficult to achieve this effect, and to demonstrate it, in this short tutorial they give you their HTML5 Slideshow auto advance with a few lines of jQuery. So, this might be just what you’ve been breaking your head on lately.

Step away from common, boring & flat 2D experience and dive into endless possibilities of adding the third dimension to your slideshow. Subtle and sophisticated settings can tremendously improve general look & feel of your slideshow by adding this special 3D touch. You will love it and your visitors will love it even more.

mbSlider is a multi-purpose, highly customizable content slider. It can slide anything from videos and images, to iframes, flash and html markup. What really makes mbSlider is its customizability. mbSlider has over 18 customizable properties from slide direction, slide speed and animation easing to dynamically generated controls and pagination, slide orientation and customizable return to start animation. All of this backed up with a solid api documentation, simple installation and low file size makes mbSlider the perfect content slider for your site.

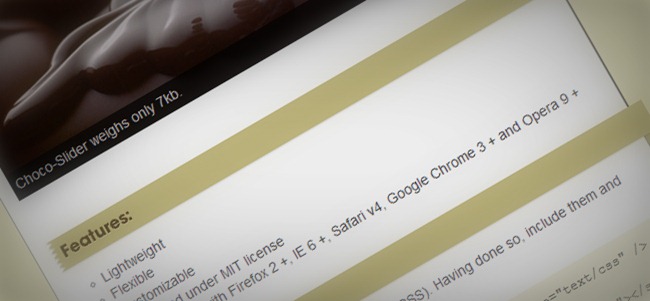
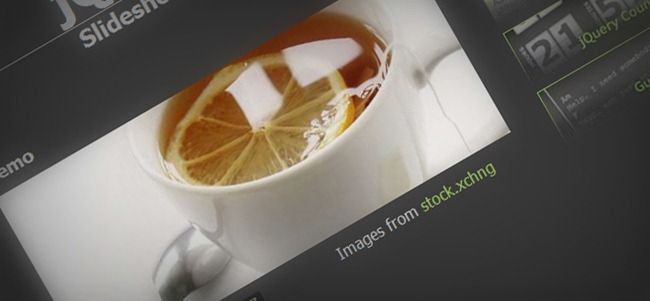
This tasty looking jQuery plugin is not just delicious, it’s also lightweight, flexible and customizable. It was released under MIT license and is compatible with Firefox 2 +, IE 6 +, Safari v4, Google Chrome 3 + and Opera 9 +, now you have no excuses!

This is a complete plugin kit done by Alan Frog, it was updated in may 18 2011. This kit includes a content slider with modular elements, multiple navigation controls such as buttons, mousewheel, image click, vertical/Horizontal navigation clip, Fading and sliding transitions effects and more!. The Slider Kit generates a minimum of inline CSS. The whole skin is CSS-made, and it’s all for you.

This amazing plugin called Orbit was updated in March 17 2011, among other improvements you’ll find that now you can highlight the text, fixed issue of false parameters failing, now you can have just 1 slide without it failing and other. The download includes jQuery 1.5.1 and all this is available under the MIT license.

This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones. The s3Slider developer is really interested in helping anyone who has a doubt with this and offers support in his website, so, don’t be shy ad give it a try.

The Akward showcase jQuery plugin allow you to add tooltips, enable thumbnails, activate dynamic height and lots more. It was last updated in April 27, 2011. This is called a Content Slider, but it can do more than just slide the content. Since version 1.0 it’s integrated with our Viewline Plugin enabling new innovative ways for displaying content on your website and it’s compatible with all the major browsers for both Win & Mac. Position tooltips based on x- and y-coordinates, enable thumbnails, both horizontal and vertical, different view modes integrated with Viewline, this showcase is easy to implement and very easy to customize in CSS.

You guys know what’s great? the DMXzone people have modified the Nivo Slider.Now it allow you to present your images in a fantastic slider with the choice of 16 unique transition effects. Supplied with many awesome CSS skins and great looking navigation control, can be customized through the CSS to fit any website design perfectly. Also supports linking images, keyboard Navigation, HTML captions and the best part of it: it’s free to use and abuse under the MIT license.

This plugin gives you really easy to follow instructions. The package is based around the way you already build your website, so you don’t have to retain swaths of arbitrary knowledge to use it on a regular basis. This plugin won’t bog down your site or burn out your users’ browsers, even using it in multiple interactions per page. It’s flexible, so you can put whatever data you want within the slide window, even mixed types, a proportionally-correct status display that configures itself, fullscreen display and swipe functionality. Do you need anything more?

This jQuery plugin gives the user the option to view details of a portfolio item by zooming it on hover, and to allow a full view by clicking. With this tutorial you’re going to create some nice effects for a portfolio or similar website with jQuery and create a tiny slider to integrate it with the amazing Cloud Zoom plugin and the elegant Fancybox plugin. The idea is to give the user the option to view details of a portfolio item by zooming it on hover, and to allow a full view by clicking.

This plugin has an amazing feature, allows you to adjust a 3D viewin the image gallery, unfortunately, it only works on safari. It was last updated in february 2, 2011. However, you can use it, in any other browser will show a pain image gallery, but won’t show any kind of error or such.

This tutorial is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to the end and move back to the first image. The user can scroll through the thumbnails by using the slider controls. When a thumbnail is clicked, it moves to the center and the full image preview opens.

The idea is to scatter some thumbnails with different sizes on the page and make a ribbon slide in when we click on the picture. The ribbon will show some description next to the picture and when clicking again on the thumbnail, the ribbon will close and open again with a large version of the image.

This is the amazing Nivo Slider it includes 16 unique transition effects, simple clean and valid markup, loads of setting to tweak, was built in directional and control navigation, only weighs 15 kb, supports linking images, keyboard navigation and HTML captions. Don’t worry about compatibility, it supports IE v.7, Firefox v.3+, Chrome v.4+, Safari v.4+ and Opera v.10+. Available under MIT License.

This plugin will allow you to create an asymmetrical image slider with a little twist: when sliding the pictures we will slightly rotate them and delay the sliding of each element. The unusual shape of the slider is created by some elements placement and the use of thick borders. They will also add an autoplay option and the mousewheel functionality. Honestly, the effect is quite interesting, and just one click away.

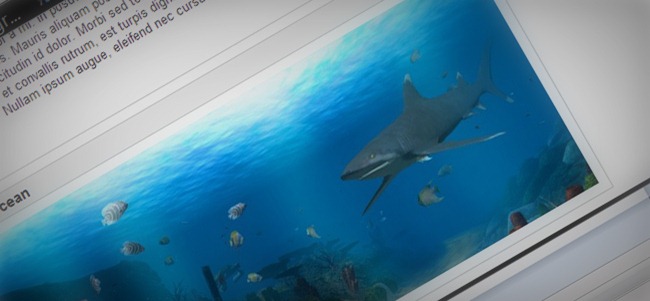
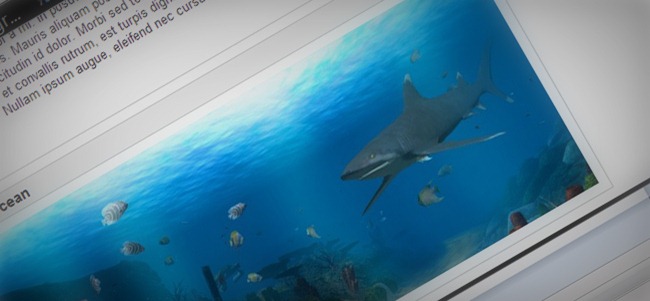
With a vibrant image slider tutorial you will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion. Simply, to see this plugin in action is amazing, nevertheless, the beautiful photographs.
For using this plugin, you must own a flickr account. The aim was to build a bottom photobar that one can easily integrate into a website. It is hidden initially and slides up when the handle is clicked. First, the photo sets are shown and when one of them is chosen, all its images can be viewed as thumbnails. When a thumbnail is clicked, a full image view appears as an overlay.
This jQuery plugin lets you to show a full page image gallery with a nice thumbnail area that scrolls automatically when moving the mouse. The idea is to allow the user to slightly zoom into the picture by clicking on it. The thumbnails bar slides down and the image resizes according to the screen size.
This gorgeous jQuery script is Free for all use, even commercial with no permission required. It was last updated in November 20, 2010. It’s a really easy to install and customize besides, the effect you’e;; get is quite amazing, why don’t you give it a try?
This is how the Pikachoose developer explains his scrip “This is a easier option for those who think galleria might be too complicated, or nivo doesn’t fully do what they wanted” Pikachoose was last updated in May, 19 2011, get it while still hot!
So, what exactly does Supersized do? Resizes images to fill browser while maintaining image dimension ratio Cycles Images/backgrounds via slideshow with transitions and preloading Navigation controls with keyboard support Integration with flickr – pull photos by user, set or group. The current version is 3.1.3, was released on March 3rd, 2011 and is completely available for you under both MIT/GPL license.
Avia gives you 8 unique transition effects, lots of easy to set options to create your own effects, included Image preloader, autoplay that stops on user interaction, valid HTML5 and CSS 3, only weights 8kb and supports linked images already prepared to work with prettyPhoto Lightbox. It works with jQuery 1.32 and higher Documentation, CSS and Javascript files are available at Codecanyon.net for a small fee.
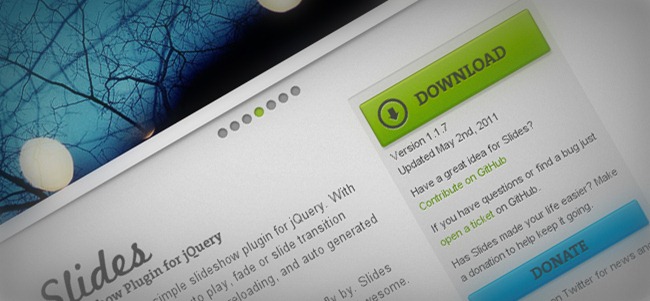
You can get the latest Version, which is 1.1.7 and was updated on May 2nd, 2011. Slides is licensed under the Apache license, nd the programmer keep posting updates in his twitter account for you to follow if you’re interested in getting in touch.
This jQuery script allow you to apply smooth animated transition, it has customizable sprite grid and customizable animation ochestration. This is for you to use, copy, modify, merge, publish, distribute, sublicense, and/or sell. It also allows multiple instances on the same webpage jQuery compatible (plugin) and is unobtrusive javascript
With the raise of the jQuery library and its numerous plugins, there is an abundance of ready-made solutions which address this problem. However, to make a lasting impression to your visitors you need to present them with something they have not seen before and you’ll be able to make a jQuery & CSS mosaic gallery. It’s called Mosaic because it will feature an interesting tile transition effect when moving from one slide to another.
With his attempt of creating a content slider, the developer was aiming to create an easy-to-implement content slider plugin allowed for multiple instances on the same page, that also allows users to customize the size, button images, etc. It’s really nice looking, simple, clean.

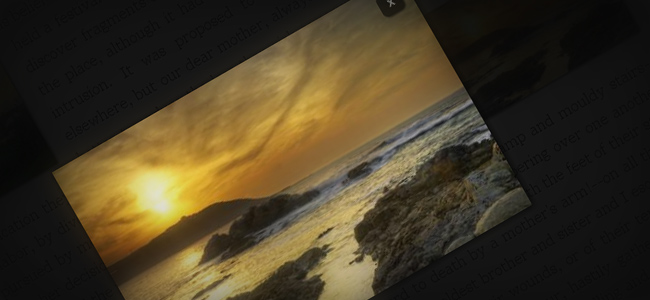
The Elegant Image Slider was released under the creative commons license, it was last updated on May 19, 2011. The creator knows there are a lot of jQuery image galleries out there, some of which are quite lovely (Galleria springs to mind). However, He’d yet to discover a really nice-looking, full-window sliding image gallery that is simple and elegant, and that also shows off the photos to good effect. That’s why he decided to write one!

This tutorial will show you how to expand the stacked images with jQuery. There is a stack of images that have very small margin between each image, and the slider have a function to make the margin larger, really easy to imagine right?

This is a quite simple yet beautifully done image slider, it has all the basic in a non flashy way so you can implemented in any kind of website that need a image slider gallery.

This is such a visually intereactive slider, it has a lot of movement and really doesn’t need anything else to be added to it, that’s why the last update was made in October 10, 2010. In this last update some of the added features were unlimited scrolling and number of images, customizable optional headers, description text, hyperlink, autoplay (paused on hover), keyboard support, multiple instances per page and gives you 3 example styles out of the box.

This image gallery plugin was developed by Alaa Badran on March 13, 2011 under the GNU General Public License. It simply showcase the images one after another. It’s clean and simple.

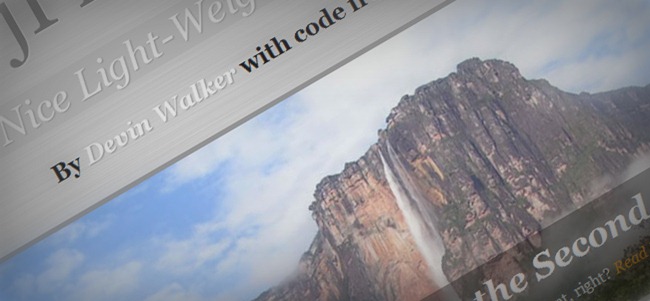
On July 29, 2010 jFlow Plus became into an update to the popular ultra-light-weight jFlow slider released in 2008. This new addition comes with an auto slide an pause functionality and will be continually updated with additional features. jFlow Plus is an easy to implement, customizable and light-weight jQuery slider that is a great solution for you project needs. This is free software released under the GNU license.
Highslide JS is under a Creative Commons Attribution-NonCommercial license, this means you’ll need the author’s permission to use Highslide JS on commercial websites but he will happily provide you support in his website if required.
This jQuery script was created in 2009 and includes a lot of the most basic effects, so is perfect if you’re just starting in the jQuery world and is really easily modified, so, go and see the demo, yoou might be interest in getting it.
Shadowbox uses HTML markup that validates, so it doesn’t depend on phony HTML attributes in your anchor tags to make it work. It’s just as easy to run it as a standalone app, giving the developer a great deal of flexibility. supports a host of options that make it highly configurable.
This is one of the most outstanding and beautiful jQuery based image gallery, it was updated on April 7th, 2011, it’s still warm and delicious! besides, the author is really interested for the users feeddback, don’t hesitate and become part of this group of users.
With this tutorial you’ll create a simple slideshow script using solid HTML, CSS, and JavaScript (jQuery). It applies the concept of Progressive Enhancement to ensure that the slideshow widget works without CSS and without JavaScript, making the script web accessible in most browsing scenarios. You don’t have to worry because it free for commercial and personal use under the Creative Commons license. Now, CC license wants you to attribute it with a link based on the creator’s requirements, but this creator requirement is: “You don’t have to attribute it to me if you don’t want to, although I’d be glad if you did”. How nice is that?

Image slideshows are a popular method of displaying numerous sequential photographs in web design. By making use of the handy Cycle plugin for jQuery, we can easily create a slideshow of our own, complete with previous and next navigation controls. Not a master of Javascript? Don’t worry, the Cycle plugin makes it a breeze to add slideshow functionality to your site, with only a few lines of code required to get things up and running.

You can redistribute or modify the Smooth DIV Scroll under the GNU General Public License terms. It was last updated in 2010 and allows simple controls gallery, rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery. They allow the user to play/pause, or step through to a specific image within the gallery. Last but not least, the gallery supports persistence of the last viewed image via session cookies, so going away then coming back to the gallery calls up the last viewed image within a browser session.
Each gallery instance supports a public method navigate that lets you do everything from go to a specific slide, move forward or back, or even play/pause a gallery on demand. It opens the door to creating custom controls on the page to control a gallery.
Developers often seek the functionality provided by sliders in order to fit lots of information in the space provided, but creating such a slider is not as difficult as you might think. With a little planning and some experimenting, you can create one rather quickly. Minimize the space taken up by images by making the slideshow’s dimensions the same size of a single image and then fading between them. This slider provide a vertical carousel of images on the side showing upcoming images, provide a method to manually move the carousel and the slideshow forward.

The tabSwitch is a tab/slider plugin for jQuery with which you could make a tab box system with the least of code and still fully customizable. Currently, you could choose from 7 different effects with 2 view styles and also hot swap the effects around in runtime. There is no limit what kind of HTML tag you use, you could move to next, prev tab or jump to a specific tab, all the controls could be anywhere in the website, on top of a tab, inside a tab and many others features, this plugin is available under the Common Development and Distribution License CDDL.

On January 13, 2011 this plugin was last updated and this update included horizontal, vertical, and fade transitions display and move multiple slides at once (carousel) prev/next, pager, auto controls easing transitionsrandom startticker mode before, after, first, last, next, prev callback functions optional styling included and TONS of other options.

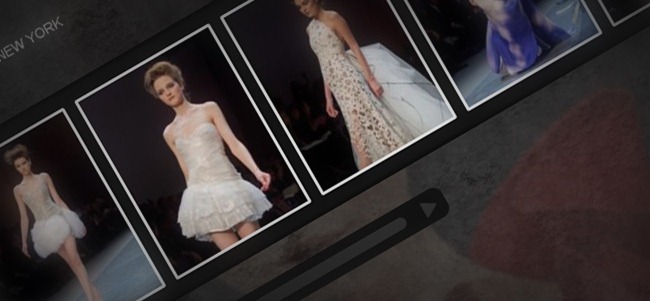
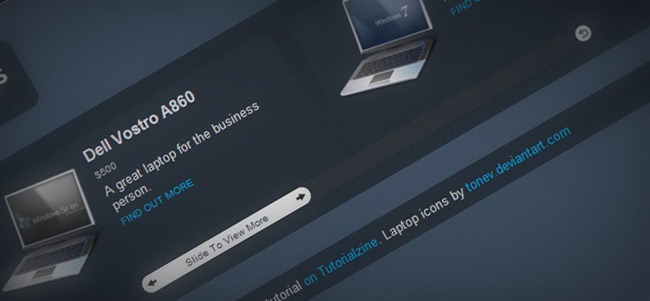
Wanna know what you get when downloading this? Keyboard Navigation (use your keyboard arrows to move to the last/next product), click on images to navigate, CSS opacity for rollover effect on buttons, FancyBox built in for expanding images (left/right buttons on rollover for other image views) FancyMoves is a great slider to show off services, products, or whatever you can dream up. The main image is enlarged to attract your focus. There are three ways to navigate to the next/last item: using your keyboard arrows, using the left and right arrows on the sides of the slider, or simply clicking on the next or last item in the slider.

The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports but does not require the Easing Plugin. Unfortunately is not working in chrome, still you can post questions to the jQuery Forum. The Cycle Plugin is compatible with jQuery v1.3.2 and late Latest version: 2.99 (12-MAR-2011)

Ivan Lazarevic main idea was to build some ’strip curtain’ effect so the developer started from that. But, while he was building this some other effects just pop up so he decided to adjust code and include some of those effects. Now, there are ‘wave’, ‘zipper’ and ‘curtain’ effect, plus options that can be used for custom effect, this script is available for you since June 2010.

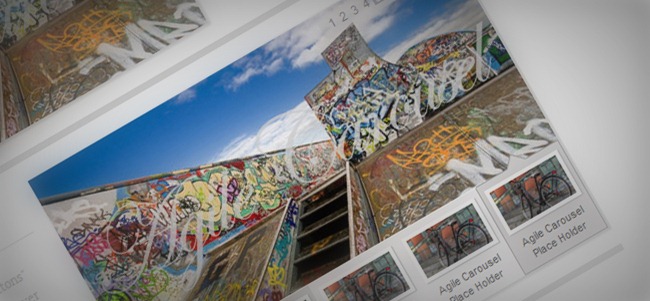
This beautiful image carousel was updated on May 14, 2011, it’s highly customizable so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. Use it for agile web development. This is an all new version written from scratch. JQuery UI effects and the ability to read files on the server are no longer included. New features are added, such as “Control Sets” which allow for a more customizable setup.

There are many helpful improvements with this new slider. It’s not a plugin, so it’s not as easy as it possibly could be, but it’s much easier than the previous version. There is a section at the end for customizing. The slider does feature a stop/start button and the animation goes a little farther than simply sliding to the left.

With this tutorial, you’re going to easily create an attractive and space-saving content viewer which even works with JavaScript disabled. By building a solid core of semantic HTML, styled with some basic CSS and then use jQuery to add further enhancements in the form of transition animations.

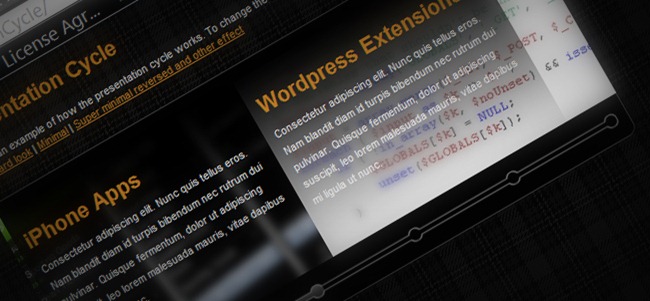
Cycle is a script that supports image presentations to easily display multiple images. This script supports a lot of effects and the cycling of html elements. Presentation Cycle is a variation on the functionality of Cycle but instead of generating a list of numbers that are clickable Presentation Cycle generates a progress bar that shows when the new slide will appear.

This jQuery plugin called jFancyTile is a tile shifting image viewer. It allows you to tranform any list with images to a beautiful tile shifting photo presenter.

Supports photos, grouping, slideshow, ajax, inline, and iframed content. It’s simply 10KB of JavaScript, the appearance is controlled through CSS so users can restyle the box, the behavior settings can be over-written without altering the ColorBox javascript file, it can be extended with callbacks & event-hooks without altering the source files, it’s completely unobtrusive because options are set in the JS and require no changes to existing HTML. Released under the MIT License.

This is a Really Simple to use Slideshow, it’s free to use under the MIT license and open-sourced, extremely easy to integrate, video support – play YouTube/Vimeo/Hulu/etc. Images and video are resized to fit inside the browser’s window, plugins to display images from Flickr/Picasa, content can be pre-cachedand multiple instances in the same page may be used. Version 1.4.3 was released on May 17, 2011

The JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom is a great and a really easy to use script to magnify what you want. Works on all modern browsers and the currently available version is 2.3. which was release on May 3rd, 2011. This software is licensed under BSD. After downloading it, you’ll be able to read the license inside the archive.

This slider will switch between slides using the fade effect. It was last updated on May 19, 2011 and will allow you to create your own jQuery plugin, as one of easy task. You will create your own image slider or any content, not just images.

Jquery lite content slider is a really a light weight content slider with the ability to slide and any content with high customizability. Among the main features you’ll find that is Light weight, cross browser support, no CSS and programming knowledge required, can add unlimited slides, Play/Pause feature and can slide any element any where.

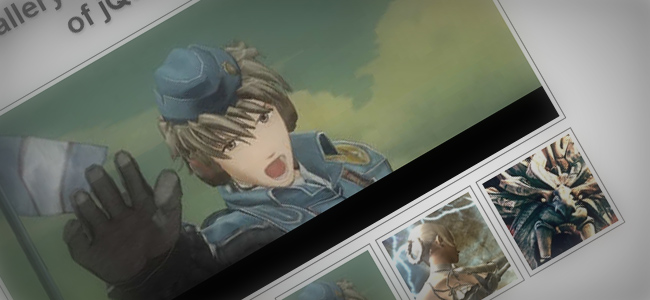
This is a upgraded version of the Slider Pack, it has amazing features. In the DEMO page, you can switch the background color between black, red, blue and grey. The pictures shown in the sliders are from an amazing game called Bioshock, that’s hot.

This is suchaclean view image slider, it’s organized and support several different kinds of content. The most outstanding features are Full API control with jQuery plugin, unbranded, vertical slides and gives you technical support if you require it.

The li jQuery Image Slider/Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease! This robust and yet elegant guy, has everything you need to build your next “to-impress” image slider.

InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.

EOGallery is a web animated slideshow gallery made with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures. By the way, EOGallery is XHTML 1.0 strict valid and almost CSS valid, it has been tested on Firefox, Safari, Internet Explorer 6 and works even with non-javascript and/or non-css browsers. EOGallery has been made for testing purposes, there could be bugs and strange behaviors. Enjoy trying it!

This jQuery plugin can display images with a cascading waterfall effect. It can be positioned either horizontally or vertically, and custom events can fired when an image rotates into the center or is clicked. The callback functions can be used to programatically trigger Lightbox-type effects, or load specific content into another region of the website, as you can see there are a lot of possibilities here. Works in Chrome, FireFox, Safari, and IE7+.
jQuery tiny Slider

This is one of the fresher jQuery there out there in the net, it was launched this year and they’ve already done four upgrades, the last one was on March 15, 2011, so probably in a few months they’ll deliver a new one, however, this tiny slider is so neat, i can’t imagine what could this guys improve in it!

ImageCloud is a jQuery plug-in based on Google’s Doodle designed for the Christmas holidays on 2010. Basically it was a bunch of frames with images that, when you mouse over, grow to their real size, it’s one more plugin inspired by the google doodle, so we must keep out eye on what’s google cooking!

An amazing system displays images with 3D effects. The plugin allows you to display a series of pictures in a box defined and edited in random order. The images will be set in space in order to ensure that they are completely hidden (if not a rare overlap between the smaller images), then they will move when the mouse moves, creating a nice 3D effect. There will be a game of shadows and transparencies to make everything as realistic as possible.

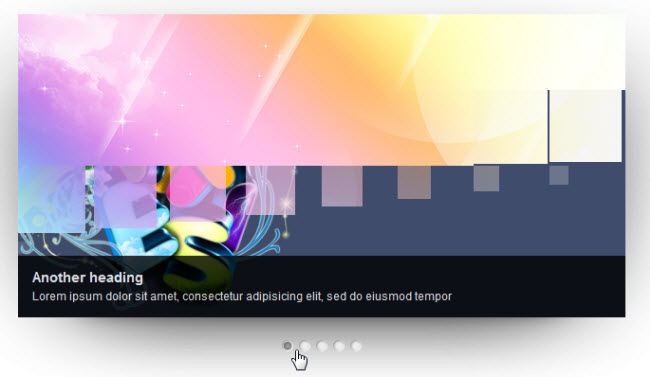
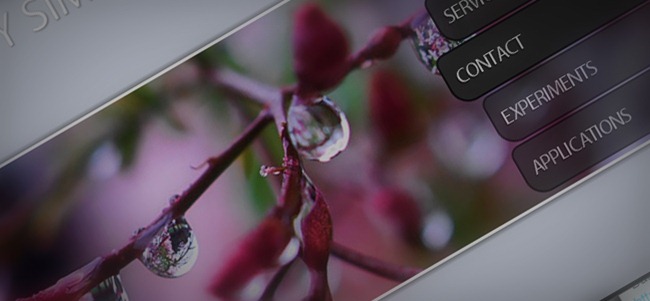
With this you will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description. By clicking on one of the menu items, the auto-play function is stopped and the respective content slides out.

ContentFlow is a flexible CoverflowTM/ImageFlow like flow written in javascript, which can handle any kind of content. It supports all new and old major and not so major browsers. It’s distributed under the MIT License. With ContentFlow it is now possible to have any number of flows within one web-page. Each separately configurable, satisfying different visual needs. You are free to define your own methods for displaying content and interacting with it. You can control all aspects of the flow without loosing the ease of use.

The FlickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr. You can also dynamically grow or shrink the gallery area, depending on the size of the images and to offer a lightbox effect for small images. However, all of these functionalities can be turned off. If Flickr is turned off, a standard unordered-list with images can be provided to use just the photo gallery functionality. Once the gallery is added to a website, the code doesn’t need to be changed again to update images. Everything, including image captions, is updated from Flickr.

JC Play List is an easy to use ActionScript 3.0 list component created especially for easy visual representation of multimedia lists (.xml and RSS 2.0 feeds from Picasa and Flickr). You can use JC Play List to display any kind of lists including items that contain images, titles, descriptions, index numbers, additional information, custom backgrounds and overlays. JC Play List displays these items both on horizontal and vertical position, with or without controls such as scrollbars, slide buttons, mouse movement input and autoplay features. JC Play List can be used directly without coding with different components such as JC Player or Loader Pro V3. Also, using script you can use it in conjunction with any other UI components and APIs.

NotesForLightBox is a simple, unobtrusive script used to overlay images on the current page. It’s a snap to setup and works on all modern browsers. The current functionalities are rounded corners light box, navigation with buttons and a real slide show with progress bar. You should deffinitely check out the demo page and then love it.

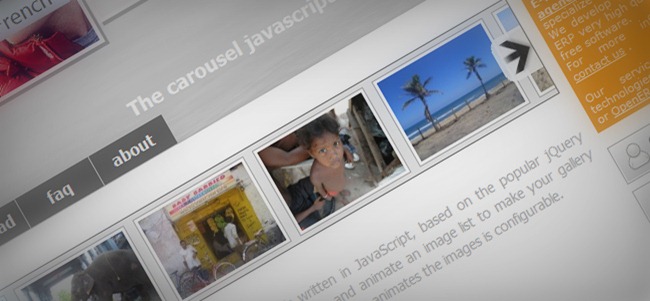
The author is completely aware that there are ton’s of carousel’s already, but many he had seen either require non-semantic mark-up, are unresponsive resulting in poor usability or have unnecessarily large file sizes, so he hopes to had managed to quash these concerns with this carousel. It was last updated on November 6, 2010.

Carousel Slideshow is a fabulous DHTML script for the showcasing of images on your site. It displays images in a 3D, carousel fashion. The highlights of this script -other than its stunning appearance- are that the Slideshow can be set to either slide in from right to left, or the reverse. Slideshow can be set to be 4-sided, 6, 8, or 12. A 4-sided slideshow for example means 2 images will be in view at all times (the other two behind the scene). Each image can have an optional link associated with it. Slideshow pauses on mouseover and a DOM based script that works in modern DHTML browsers- IE5+, NS6+, Opera 7+.

Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers eleven additional movements. Like its Roundabout companion. Roundabout Shapes is released under the BSD license. If you’re unsure of what that means exactly, the entire license can be found in the source code. Please, have a ball with it!

This great looking carousel-type image slider features are that it works with most browsers, was tested on IE6-IE9, Firefox (incl V4), Chrome, Opera, Safari and gives accurate 3d perspective, optional auto reflections, no need to modify your images or add server code. The easy integration with basic valid HTML and a tiny bit of JavaScript, it’s really small 5Kb (minified) script, degrades gracefully with Javascript turned off, it’s fully accessible with no CSS or text only browsers and last but not least, it’s completely free.

Do you wanna know what you can do with jCarousel? Here is a list of a few of it posibilities: Static, simple, vertical, circular, carousel with autoscrolling, carousel is also available with external controls, with custom start position and multiple carousels on one page.

Barousel is a jQuery plugin to easily generate simple carousel where each slide is defined by an image and any type of related content. Simply beautiful and useful, is this what you’ve been looking for?

This tutorial will help you to create a unique picture gallery utilizing the CSS property z-index. The shown example has the appearance of a pile of pictures, on the next action it puts the first picture on the last position and on the previous action it gets the picture from the last position to the first. All done just by altering the z-index, of course with a animation to underline the imagination to have a pile of pictures.

This is a complete image slider plugin that will allow you to set the image element to display, hierarchy and the default of the layer, interval when image is switched, the class of element that sets title of present image of sheets, of image and many other useful options.

This is one of the most dynamic ways to present a image gallery, it was posted on october 2010, it includes a tutorial and it’s under the GPL licence, wich means it’s free to use and modify and no autorship is required.

Easy and minimalistic slider, black frame create a simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails, pause the slideshow, and navigate through the pictures. The thumbnail grid will slide out from the top and allow the user to navigate through a set of thumbnails.

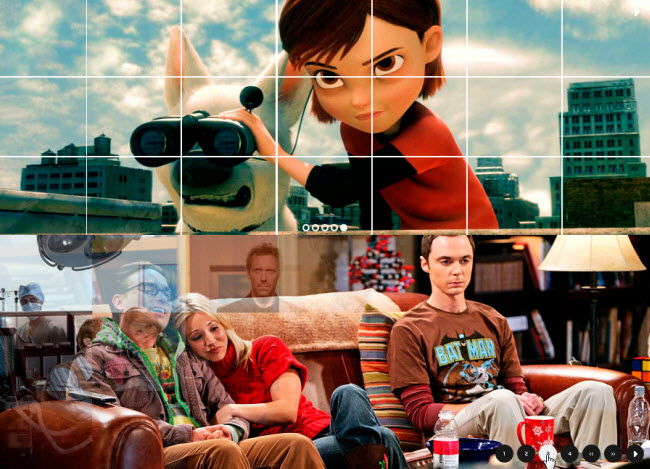
This sliding panel photo wall gallery was released on May 14, 2010. The idea was to have a whole page full of thumbs with a nice light effect when we hover. When an image is clicked, a panel slides up from the bottom revealing the full picture. When clicking on the full image, the thumbs panel slide back from the bottom. This effect will give the impression that we are stacking the panels on top of each other every time we change the mode. In the full picture view we add some nice transition effect when we browse through the photos.

This plugin is not for iExplorer -has to be adjusted- the website is in portuguese, but can be easily translated with the help of the online translator of your choice. It was last updated on November 30, 2010. You shoul check out the demo website before thinking you won’t like it, won’t you? give it a try.

Full page galleries are an absolute trend this days when it comes to webdesign, this is a perfect example and it shows you how to create an interactive, full page gallerie with thumbnails, and there’s nothing for you to worry about, because this great plugin is available under the GPL license.

This is a jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images, it’s really easy to navigate, select the image number and go back and forward without delay. It was last updated on July 7, 2010. It’s also important to keep in mind that slideViewer has a lightweight (3.5Kb).

Coda-Slider is a jQuery plugin first released in September, 2007. It aimed to mimic the slider effect on the promo page for Panic’s Coda software. That initial version was hacked together, so the author made two small updates within a few months of its release. Coda-Slider 2.0 has been built from the ground up, and should prove much more versatile and easier to use than its predecessors. Is available for use in all personal or commercial projects under both MIT and GPL licenses.

This jquery-based slider does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content/position of the slider. Among it’s features you’ll find it’s easy to implement, full styleable via CSS, mouse wheel integration, direct links to slider position via hash tag and more. This slider is free for everyone and ain’t big, only 2,2kb.

This is a complete plugin kit done by Alan Frog, it was updated in May 18, 2011. This kit includes a content slider with modular elements, multiple navigation controls: buttons, mousewheel, image click, vertical/Horizontal navigation clip, fading and sliding transitions effects and more! Slider Kit generates a minimum of inline CSS. The whole skin is CSS-made, and it’s all for you.

This plugin is called Sudo, was designed in 2010 by Erik Krogh Kristensen, once you’ve downloaded and installed it, you’ll be able to receive help and feedback if you found an bug or have a suggestion for improving it. Among its features you’ll find the horizontal, vertical, and fade transitions, bookmarks and back/forward history support, complete HTML freedom, AJAX content and others. This plugin supports IE6+, Fx, Opera, Chrome, Safari etc.

The Easy slider was designed by Alen Grakalic in 2009 and in it’s last update offers numeric navigation (as an alternative to next/previous buttons) and continuous scroll instead of jumping to the first (or last) slide

The jQuery plugin’s feature list include a Slick effect you can get and no Flash needed. It’s just 2K, it’s reusable on multiple containers, it cycles items via slideshow and can be styled with custom HTML/CSS. Easy peasy.

This javascript is available on the site, includes different types of custom content in the panels. We can already put whatever we want in the panels, but to make it easier on ourselves, there will be a couple of different formats ready to go. The main one being an image the size of the entire panel, but featuring a text-overlay. You can still click the thumbnails to jump to any panel, but left onto itself, the slider will slowly cycle through the panels. It also has an arrow indicator to serve as a visual indication of which panel you are currently viewing, a small arrow will display above the thumbnail pointing into the panel.

The YoxView is free to use under the MIT license and open-sourced. It’s also extremely easy to integrate, supports images, video, iframes in content, on-line Video support-play YouTube/Vimeo/Hulu/etc., the content is resized to fit inside the browser’s window, plugins to display images from Flickr/Picasa and video galleries from YouTube, skins available to customize the viewer’s look and feel, open the viewer from text links as well as image links, multiple instances in the same page may be used, language packs available, slideshow enabled play content automatically, compatible with all major browsers and much more. YoxView module for Drupal & WordPress plugin.

Thanks to this, you’ll be able to create and use a thumbnails preview slider with jQuery. Since the developers got a lot of requests to show how to make the preview slider work separately from the full image view, they decided to make a tutorial on how to use the little thumbnails preview part only.

This tutorial will show you how to highlight and preview images that are integrated in an article or spread over a page. This is a nice way to allow users to view a bigger version of an image that is relevant to some context. It will also highlight images on a delayed hover and offer a preview mode which will enlarge and center the bigger version of the image on the screen.

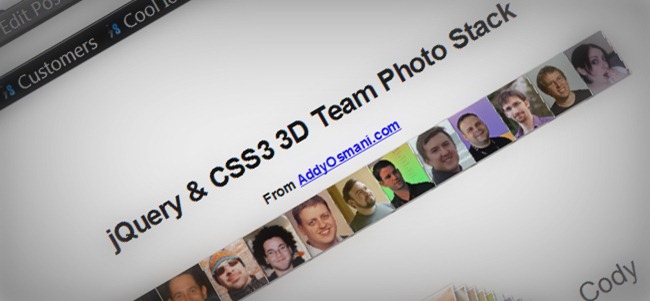
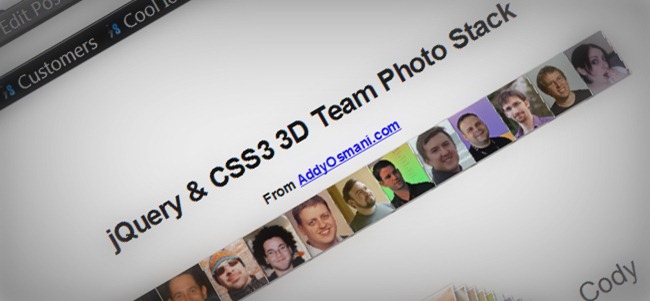
With this tutorial you’ll be able to take a bunch of photographs and transform them into an interactive 3D stack. CSS3 provides the underlying styling for this whilst jQuery is used for calculations and positioning. Wanna give it a try? All you need to do is hover over the name of a jQuery team member and they’ll slide out of the stack. You can also run a short ‘snake’ effect on the stack by clicking the respective link in the demo page.

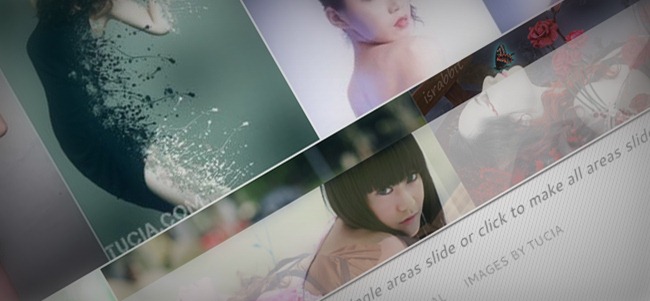
This will helps you to create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect will be random, i.e. the images will slide to the top or bottom, left or right, fading out or not. When you click on any area, all areas will slide their images out.

Here is a simple jQuery based flipped image gallery. On hover the images will expand. Its simple and stylish gallery. It shows a quite nice bouncy effect, however, it might distract from the image itself.

An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.

This is an image slider in its most basic way, it simply slides images in a straight secuence. Although it was published on February 8, 2010, it doesn’t need any improvement.

This is a quite easy to navigate gallery, you just have to see the image thumbnails and choose one, click over it and it will pop up in a larger size, is a easier presentation for navigationg when you want to show all the images in the gallery and also displaying each one at large.

This plugin isn’t precisely for images sliding, it’s more for showcasing all the pictures so the users can select and arrange them as they want to. In this little experiment they created an interactive photo desk that provides some “realistic” interaction possibilities for the user. The idea is to hove some photos on a surface that can be dragged and dropped, stacked and deleted, each action resembling the real world act.

CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear. We will decrease the width of each disappearing slice and increase the width of each appearing slice. This will give the effect of rotating slices, just like in a rotating billboard system, unfortunately this amazing effect is not working in chrome.

The sliderman slide plugin for image gallery offers 3 demos that show you differents ways for applying this script in your website. It beautiful, its asey to apply, it has some nice effects and the download includes a nice explanation about this plugin features.

This feature is quite common, but applying it in differents ways prove that amazing things can be asily achived by using imagination, that’s how recently while checking out some nice flash galleries the developer came across an effect that really liked and had a sudden urge to duplicate that effect but using his bread and butter (CSS and jQuery). And now he’s sharing it hoping that more than one can find it useful.

This is a really useful plugin for image gallery, easy to instal and customize. The feedback in the site is still active, and was last updated on December 2010. By checking out the demo you’ell be able to have an idea about what are the features and what kind of things you can do with it.

This is a open source, available for public use thanks to the GNU license. It’s a basic yet, greatly done image slider. Don’t hesitate and if you like it, give it a try, this is a really hellpful and easy to apply slider plugin.

CrossSlide is a jQuery plugin implementing in 2kB of Javascript code some common slide-show animations, traditionally only available via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (that is, a lot!)

The developer’s main idea was to build some ’strip curtain’ effect and started from that. But, while building this, some other effects just pop up and decided to adjust code and include some of those effects. Now, there are ‘wave’, ‘zipper’ and ‘curtain’ effect, plus options that can be used for custom effect. You can see how it works on examples and documentations page.

This great plugin is available thanks to the GPL 2.0 license. You can use it free of charge, change it or build upon it however you like.It has an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow. You can request a new feature or report a bug, there are specifics areas for each thing.

The slideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts.

With this option, the developer wanted to explain how to turn old boring image viewer into a nice-looking one with jQuery. It’s simple just using some lines of java-script code. Implement this and enrich animation features to your web projects.
This tutorial will allow you to learn how to fade list of images through each other in continuous loop. You will also add captions and tooltips to make it more usable. This simple effect is ideal for portfolio websites, galleries or magazines where images need to be seen.
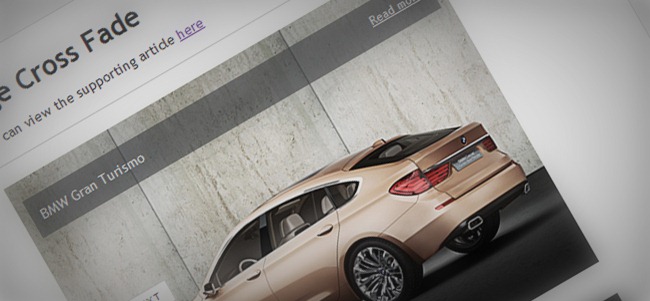
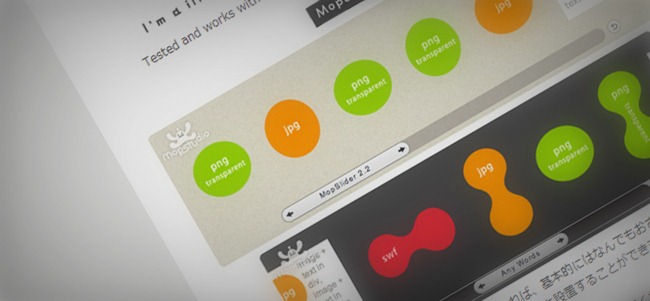
The slick content slider was originally designed for a computer shop, with the help of jQuery and the MopSlider plugin. The slider is going to be generated with PHP and using a plain txt file as a data source for the notebook configurations, in the website you’ll find their twitter so you can follow them and provide feedback.

This tutorial will explain you how to create an amazing but easy to do animated panning with slideshow by showing one image at a time and then sliding it to another, in this example they show four differents animals pictures. This was last updated on February 11th, 2010.
Tiny Circleslider is a circular slider/carousel that was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library. There is no support…. but you could always try to mail them and see what happens. Dual licensed under the MIT or GPL Version 2 licenses. 05/12/2010.
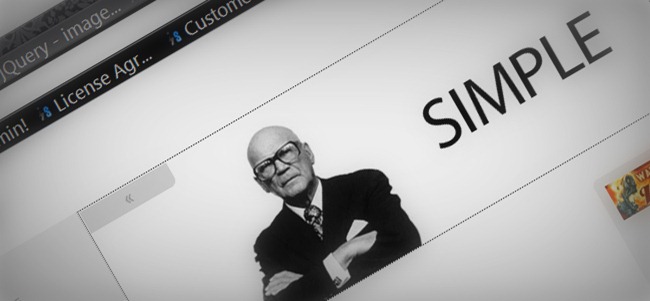
When speaking about design, there is one company that is impossible to go without. Apple values design – being a new product, a fancy catalog or their website – there is always something to admire. If you want to resemble that great design style, this plugin will come really handy to you.
This tutorial is for building an image scroller, using the jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions of them come out all the time. Many of them however are user-initiated; meaning that in order for the currently displayed content to change, the visitor must click a button or perform some other action. This scroller will be different in that it will be completely autonomous and will begin scrolling once the page loads.

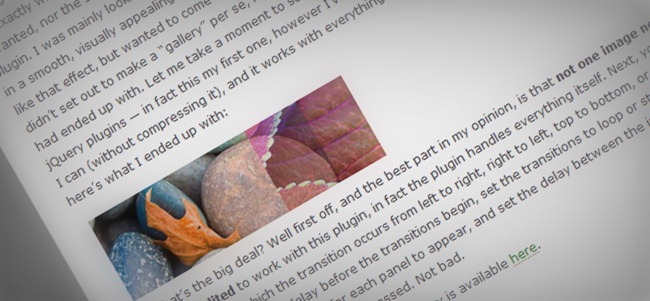
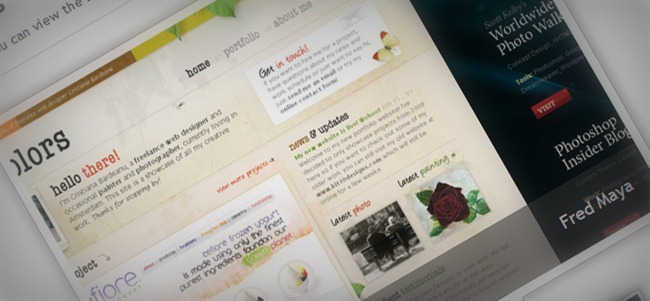
This gallery was meant to create a simple way to take a group of images and transition from one to the other in a smooth, visually appealing way. You’ve probably seen countless galleries where one image fades into another and this idea started like that, but evolved into something new, that’s how this developer’s first jQuery plugin was created. It’s been tested and made it as small as possible without compressing it and it works with everything it’s been thrown at. This is a free jQuery plugin, distributed under the Creative Commons Attribution 2.5 License, which means that you are free to use and modify it for any purpose.

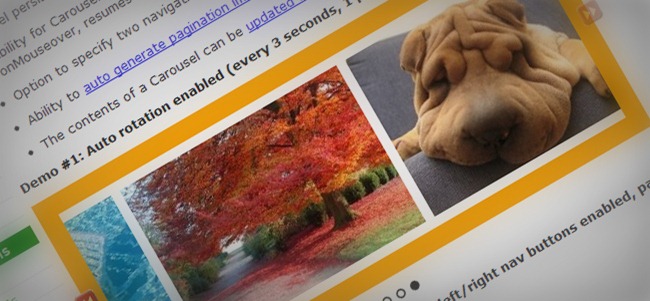
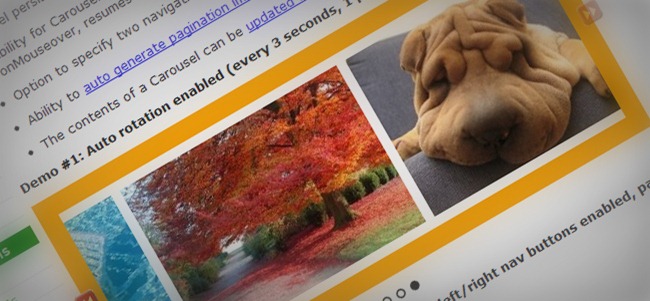
Last updated June 28, 2010. Step Carousel Viewer displays images or even rich HTML by side scrolling them left or right. Users can step to any specific panel on demand, or browse the gallery sequentially by stepping through x number of panels each time. A smooth sliding animation is used to transition between steps. And fear not in taming this script to go exactly where you want it to- two public methods, two custom event handlers, and three “status” variables are here for that purpose.

On December 13th, 2009 new features where added to this plugin such as keyboard navigation, so left/ right arrow keys now move glider, fixed bug with auto rotation when “next” link isn’t defined.
This script lets you painlessly showcase new or featured contents on your page, by turning ordinary pieces of HTML content into an interactive, “glide in” slideshow. For the ultimate in the ability to customize its look, the pagination links are also ordinary links that you define on the page, but with special CSS class names inserted when it should perform a certain task.

jSlider is a light weight JQuery plugin for content sliding. By content we mean everything: HTML code, Images, Advertisements etc. jSlider allows to put our content in simple div’s, and then it automatically generates a content slider for you, which one can customize using various options provided.

jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photo gallery.
Shuffle means changing the position between each items position, the only purpose of this plugin is the shuffle images feature for creating collage image gallery using jquery, and better can be added with rotating feature too. This plugin is under the MIT license.

This jQuery plugin will transition between images with a nice fade In/Out. It only requires a couple of lines of CSS and a regular jQuery Plugin call. You have full control on the number of images, the delay and a lot more. It can play backwards once it reaches the end, or it will start all over again from image 1.

The purpose of Slider Kit is to gather common slideshow-like jQuery functionalities (such as news sliders, photos galleries/sliders, carousels, tabs menus) into one lightweight and flexible plugin combined with ready-to-use CSS skins. This is the version 1.5.1, this plugin author is Alan Frog, from kyrielles.net and was regustered under the GNU General Public License. It was first release on March 26, 2011 and last updated on May 18 2011.

jShowOff is a jQuery plugin for creating a rotating content module. It works by creating ‘slides’ from the child elements inside a specified wrapper element on which .jshowoff() is invoked. It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site jShowOff is free for personal and commercial use under the MIT/GPL license used by the jQuery core libraries. This plugin was written by Erik Kallevig.

jMyCarousel carousel is a free, unobtrusive, very customizable written in JavaScript, based on the popular jQuery framework and created to suit a wide variety of besoins.Il to display and animate an image list to make your gallery more friendly. It can be adapted very easily to almost any layout and how it animates the images is configurable. Among others, it provides these features configuration size in pixels, percent and number of images. Multi browser compatibility: Firefox1.5 + Internet + Explorer6.0, Safari2.0 + + Opera9.0 and all this for only 4Kb!

The Slinky Slider loads a user defined number of HTML files into “panels”. The panels are stacked up horizontally inside a nominated container. Once the panels have been loaded, all bar one are collapsed to a clipped small size. An automatic animation cycles through the panels showing the content of each in turn. When the user mouses over a panel, it expands and the automatic animation stops. The panel content can be full HTML, flash or other media, or just plain image references. This plugin was released under the GNU General Public License

This plugin main goal is to be applyied in WordPress script, its an open Source under the MIT license. Please use the comments to make suggestions for updated versions, or contact the author.

This is essentially a slider box that can fit anything. On its version number 2.5 more than one can be placed on one page. Added features Otomubu. Tested and works with Safari4, Firefox3, Opera9, IE6, IE7, IE8, Google Chrome.

This is quite an jQuery plugin, it has no dependencies, it offers you the optional use of easing plugin, an close and open content one after the other and at the same time. You can choose trigger and it’s easily to control through external calls It open content on load and open content through hash tags in the url position of handle (left, right).

This plug-in was intended to be used to display feature stories on a home page of a website, but can be used for any reason and is highly customizable. It will always display three images at the same time, with all the rest hidden behind the center image. The developer has detailed instructions for using the plug-in, as well as a list of all the options and some frequent questions. Works in Chrome, FireFox, Safari, and IE7+. Limited support for IE6.

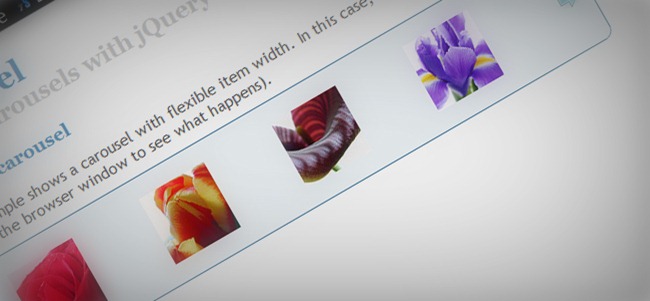
Liquid carousel is a jQuery plugin intended for liquid designs. Every time the container of the carousel gets resized, the number of items in the list change to fit the new width. It’s quite dynamical and givves a attractive look.

This carousel widget for jQuery makes use of modern CSS to keep panels within the normal flow of the document. This means there are no positional calculations required in the JavaScript, and no float clearing in the CSS.

One of the most common problems a web developer usually face is related to continuously rotate a fragment of content. It can be a presentation of headlines, small fragments of news or a list of thumbnails. The nature of the thing being rotated doesn’t matter too much here because all those kind of applications share always the same idea: Rotating. This objective can be achieve in different ways like fading and scrolling. Well here is iCarousel becomes useful. It’s a one step forward trying to generalize all those types of widgets providing a rich presentation and making the task easy to be done.

jQuery Carousel can be auto slide, you can play with pause/play method, it can be start from any counter. Slide starts from zero, you can directly move to on any counter, one page can have multiple carousel, each carousel can be controlled by their own object, is vertical and horizontal enabled, you can have a callback method and on top of all that it’s very light weight. Just 4 KB, now I think you ran out of excuses and wanna try it, right?

This is a Carousel with a really special transition effect, you just need to see the demo for love it, it was released under the MIT license, so it’s free and you can use it freely.

The author refers to it as “the only carousel you’ll ever need” and he might be right, if this is what you’re looking for. Just see the demo and you’ll be able to fully appreciate all the features it has and start thinking on al the cool things you’ll be able to do.

FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page. It was built using the jQuery library. Licensed under both MIT and GPL licenses and can display images, HTML elements, SWF movies, Iframes and also Ajax requests, it{s fully customizable through settings and CSS. Groups related items and adds navigation. If the mouse wheel plugin is included in the page then FancyBox will respond to mouse wheel events as well it support fancy transitions by using easing plugin and adds a nice drop shadow under the zoomed item. It was last updated on November 11, 2011.

In the list sliders, each item is HTML content uses arrows to next or prevour slider, it’s easy to customize navigation tabs dynamically (such us images of sliders, number of sliders) and items auto slide. Auto-playing (optional feature, can start playing or stopped) it allow indicate a item via its index to display in first. Support the wheelup and wheeldown to previous|next item in the list and preload images before play a slideshow. This is great for any kind of use.

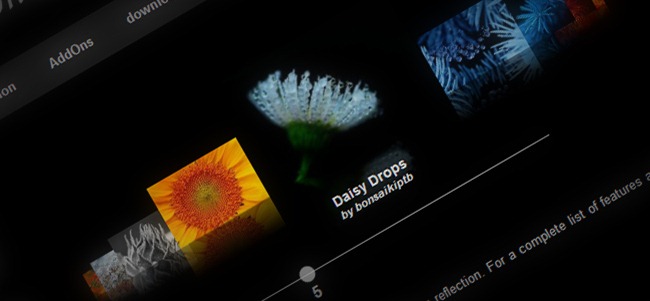
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through. One image will be centered on the screen, with two smaller images off to the sides. The user can click either of the smaller images to bring them to the center, or the center image to enlarge it.

Many of the concepts presented in others tutorials are the same with this slider, the big difference here is that there are buttons to change panels and the panels zoom in and out. It was udated on July 15th, 2010 (Rob G): Moved to GitHub Turned into actual plugin with more features

This is a gallery plugin that’s a bit different than plugins like Thickbox and Lightbox. You can see it here (it’s a work in progress, please be gentle). After quite a lot of tweaking, bug fixing and making sure it works in popular browsers, the developer released the version 1.0.0. If you find any bugs, or have any features you’d want for it, please don’t hesitate to send a comment.

The PanelGallery is a free jQuery plugin, distributed under the Creative Commons Attribution 2.5 License, which means that you are free to use and modify it for any purpose. If you choose wisely your photos it will add a special effect, like addeing colors to the images in panels, just like in the example.

This small plugin for jQuery offers to display as an interactive panorama, all images on your page that contain the class ‘panorama’ The advantage of this version, it is no longer just for TO USERS CMS SPIP and especially that it is based on the available library jQuery, which makes integration easier.

The jQuery Gallery Plugin take a grouping of images and turn it into an flash-like image/photo gallery. By simply looking at the demo you’ll see that it’s complete, is easy to use, its neat and have elegant effects. It has all the basics in.

This jQuery Script was created by Mark Tuupola, Lazy loader is a jQuery plugin written in JavaScript. It delays loading of images in (long) web pages. Images outside of viewport (visible part of web page) wont be loaded before user scrolls to them. This is opposite of image preloading. Using lazy load on long web pages containing many large images makes the page load faster. Browser will be in ready state after loading visible images. In some cases it can also help to reduce server load.

The image cube functionality can easily be added to a division with appropriate default settings. It then displays the images contained within the targetted division in a cycle every two seconds. A random rotation is chosen each time to move to the next image. Highlights and shadows are used to enhance the 3D effect. Stop and restart the automatic rotation with the appropriate commands. You can also remove the image cube functionality with the ‘destroy’ command if it is no longer required.

With this tutorial you are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it. It will be search-engine friendly and even be compatible with browsers which date back as far as IE6 (although some of the awesomeness is lost).

This plugin for WordPress is a new Gallery plugin called NextGEN Gallery. It’s named “NextGeneration” to echo the development of games consoles . Hopefully you can see how it exploits some of the tremendous possibilities of JQuery and AJAX/Web 2.0 technologies. Some of the existing image and gallery plugins for WordPress are really good and well designed, but the gap filledwith this plugin was a simple administration system at the back end which can also handle multiple galleries.

Awesome Box is a very simple and unobtrusive Javascript that loads images in the same window, overlaid over the page’s content and the new v2 delivers internet Explorer 6 Support, key navigation using ‘n’ for next, ‘p’ for previous and ‘x’ for close, faster and smoother animation and a even better image dimension calculation.

Horinaja is a ready-to-use slide-show implementation, utilizing either scriptaculous/prototype or jQuery, allows you to use a mousewheel for navigation.When the mouse is outside of the slide-show area, it scrolls. When hovering over the slide-show, the scrolling pauses. Can automatically create slide indices (pagination), if required, to manually scroll, either click on the slide index links (pagination) or use your mouse wheel. This plugin was developed by D. Massiani.

ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.

Hover Intent r6 (2011) has all the same functionality of r5 (2007) except that the Google Chrome defect (known defects) is fixed once you upgrade to jQuery 1.5.1. Translations Беларуская courtesy Martha Ruszkowski examples jQuery’s hover (for reference)

Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific order. Prepare a block level element with some images inside. All you have to do is to select the elements in a jQuery way and call the plugin.

This tutorial will help you to create a simple image gallery powered by Google’s Picasa Web Albums. In order to enhance the user’s experience, it also includes some jQuery and create a scrollable album carousel.This uses PHP’s SimpleXML extension to sort and access the data inside the XML feed provided by Picasa Web Albums. jQuery will be responsible for the DOM manipulation and AJAX request.

One of the main benefits of using a popular java script library, such as jQuery, is the incredible number of available plug-ins that will kick-start any development project. With this you’ll be able to build a custom gallery that scans a folder of images and outputs a slick gallery, utilizing PHP, CSS, jQuery and the jQuery Lightbox plug-in. There is no need to download the plug-in because it’s included it in the demo files.

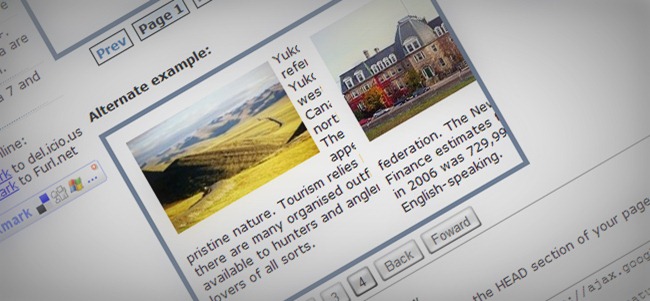
This script provides containers of id “myGallery” that contains several “imageElement” items, each item is composed of four values: The first value is enclosed in an h3 tag and defines the title, the second one is the current element’s description and is enclosed in a paragraph tag, the third is the image link (url in the “href” part of the tag and title in the “title” part). (Only specify it if you have decided to show links in your gallery), the fourth one is the full size image file, and last but not least, there is finally the thumbnailed image file (Only specify it if you have decided to show the carousel in your gallery. By default, thumbnails are 100px wide and 75px tall).

EnlargeIt! is a little Javascript you may use in your HTML pages. It enlarges thumbnail images beautifully with a mouse click. You can use different animations if you like. You may add AJAX content to your files. This great script is really easy to integrate, works for pictures, flash files, FLV videos, YouTube videos, DivX videos and iframea, enlarge several files at the same time, is really lightweight – the javascript file is only 11 – 22 Kbyte in size it works with any web browser of the last years and it’s under GNU GPL 3.0 license for free software

Pixel Post Photo is free to download and use in accordance with the GNU license. The application can do a lot more though, you just need to be creative and push it in the direction you have in mind. By default, it’s a fully functional photoblog. It’s a project developers work on in their spare time, and it’s come a long way in the last few years. If you have any questions or want to help, please join the community and start posting!

the 2010 version is available

This plugin will show you how to create an animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve. You’ll also learn how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Although this is not a step-by-step tutorial, for those interested in the JavaScript/jQuery used, the author provided extensive commenting in the JavaScript file, so you can see exactly what each section of the code does. The data is contained in a JavaScript object in order to keep the code clean, and to separate it from the main code. This version uses CSS3′s border-radius, RGBA colors, opacity, and a small use of a gradient, and still looks acceptable in non-supportive browsers (although the jQuery is not as smooth in IE6 & IE7).

The idea is that you have a container (.image-scroller) with a fixed height and width, an image that is taller than the container (.feature-image), and a container (.preview) for the thumbnail of that image, some times large individual images work great for products like shoes, but when we needed to introduce clothing items we couldn’t fit the entire product in without shrinking the image down until it was too small. The given solution was to have a small thumbnail preview that you could drag over to view different sections of a larger image.

This script will let you build image gallery with thumbnails for websites. It’ll allow you to show large image and few thumbnails bellow that. Also, large image will have bar with description. When user click on thumb large image and description should change. The idea is to use alt tag of thumb image for large image description.

The following jQuery plugin transforms a set of images into a tiny gallery with several options. The Micro Image Gallery allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.

What Makes jQuery Image Scale Carousel Different? It auto scales the images you put into it to the appropriate height and width keeping their aspect ratio in place. When working with imagery online keeping the integrity of an images aspect ratio is as important as anything else. This is what’s so nice about this jQuery plug-in; you don’t have to worry about all of your images being perfectly sized for this slider. The jQuery Image Scale Carousel auto scales all of your images making implementation super simple.

Zoomimage plugin allows you to reach different design ideas with images resizing. It preloads images, images can by grouped in galleries, scales the image to fit the viewport and allows keyboard gallery navigation. It’s pretty simple and with it, you can achieve great things.

Exposure is an image viewer plugin easy to use default setup. It support sideshow and image carousel, keyboard navigation, support for captions and additional meta data, JSON (over AJAX) as alternative input source, is cross-browser, really lightweight footprint and it’s an free open source.

The developer’s name is Soh Tanaka, and he knows that when designed and implemented with usability in mind, the accordion can be incredibly useful when organizing a good chunk of content. Since a lot of people found his toggle tutorial useful, he’s now going over how he approached building an accordion from scratch. Please keep in mind that this tutorial requires basic knowledge of CSS and jQuery, please be sure to learn the proper foundations before attempting to take this tutorial.

Question: Have you ever wanted to neatly display a few lines of text about an image in your site but didn’t want to compromise on the design of your overall layout? The answer, is by hiding that information in your interface, but keeping it accessible. In this jQuery script you’ll learn how to create a useful information-rich jQuery Image Gallery that solves that problem.

Some of this plugin greatest feature ideas might be to make it work in older IE versions, have zooming out return to the same scroll position, support for 3d transformations, hide elements that are not shown while transforming and awesome kinetic scrolling.

Visual LightBox JS is a free wizard program that helps you easily generate web photo galleries with a nice Lightbox-style overlay effect, in a few clicks without writing a single line of code. Just drag&drop your photos into Visual LightBox window, press “Publish” and your own web gallery with beautiful LightBox 2 effects will open in the browser instantly! No javascript,css,html coding, no image editing, just a click to get your gallery ready. Visual LightBox is available as Prototype or jQuery plugin, for Windows and Mac. You can also use it to show a public Flickr set or all public Flickr user photos.

Now the version 2.0.2 it’s available but, what’s new in 2.0.2? Completely rewritten code, support for Flickr sets and User photos, fully customizable via CSS, really fast display, show as overlay or in place gallery.

Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. Sadly, the author says he’s not so great at spelling, and it was much later that he realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
jPhoto Grid

Nearly all of the styling for this plugin is done in CSS.The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place. This depends on the browsers ability to scale images. In the stylesheet, the images are set to width: 100% and simply animate the size of the container.

Simple and elegant image gallery made by a combination of some previous scripts/tutorials posted on this blog. As of 23/01/2011 the gallery features next/previous image functionality via buttons and keyboard arrows. Thumbnails scrolling function has been optimized significantly. The demo and .zip files are updated.
Infinite Scrolling Web Gallery

When working your way through a web gallery, don’t you find annoying when you must change pages? so with this tutorial, you will learn how to create an auto-generating, one-page, infinite scrolling gallery with PHP and AJAX. Full of awesomness!

Works well in Chrome 6, Firefox 3.5, Safari 5, Opera 10.60, and IE 8. IE 6 and 7 have some issues with examples, but the script itself works. The horizontal_box_slider.js is using native scrolling. There are a lot of “carousels”, but none of them is using it.
Well, and this is how this list end, jQuery is absolutely a helpful tool for you to use and take fully advantage of, don’t be afraid of trying new things with this and try to mimic any cool effect you’ve seen and liked, i really hope you enjoyed it and find something that picked your mind, check out the demos, download your favorites and let us know how it worked for you. Really looking forward to your comments.