Bootstrap 4 GUI

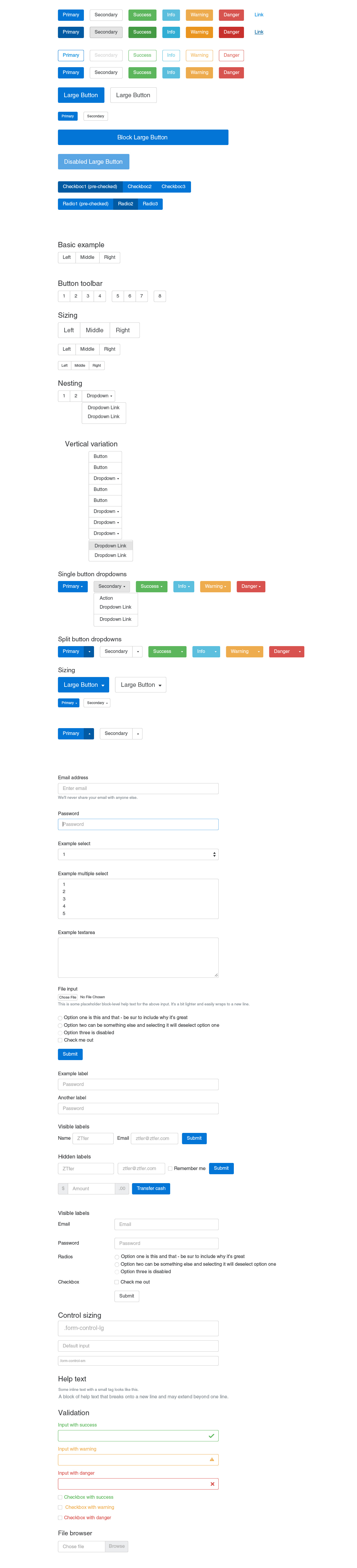
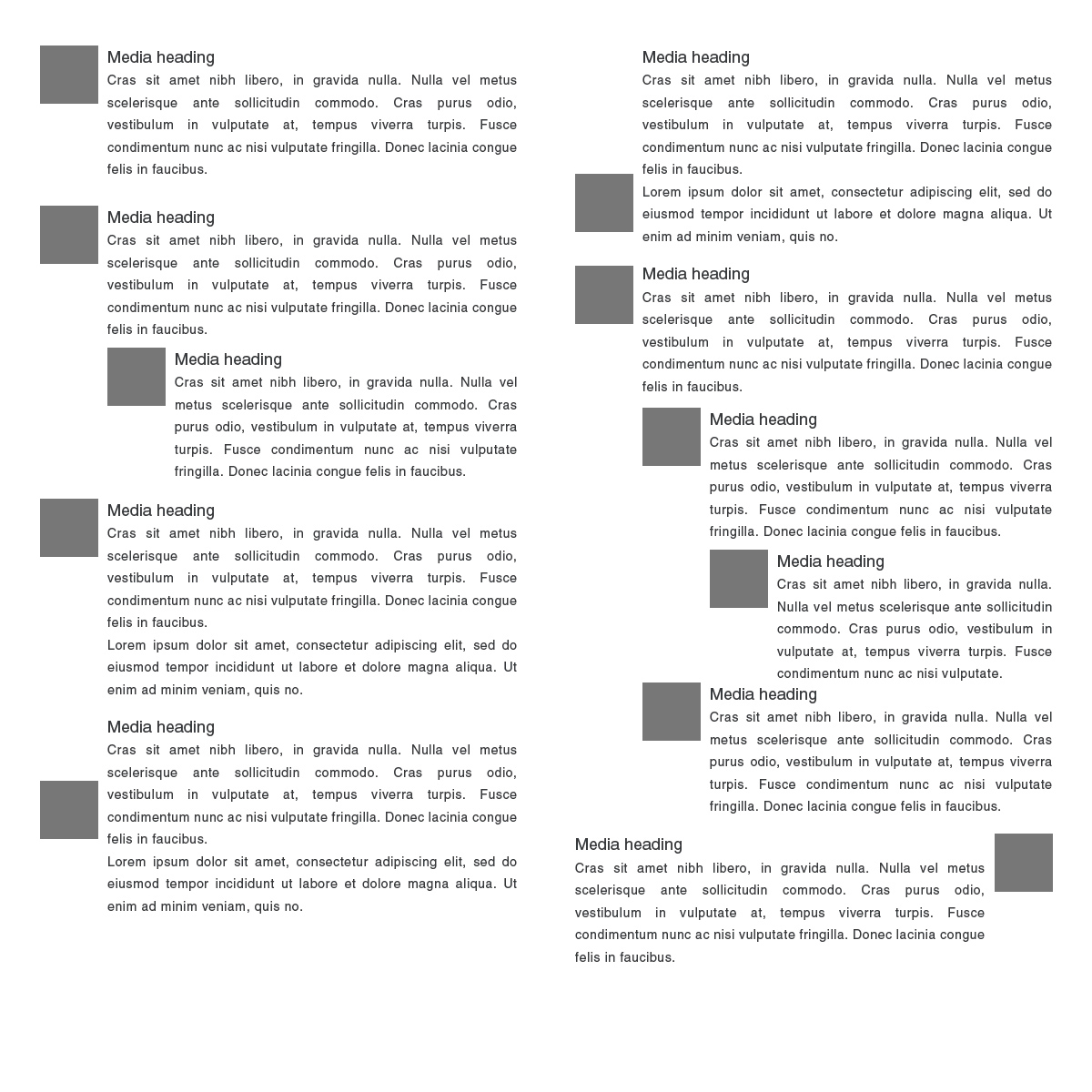
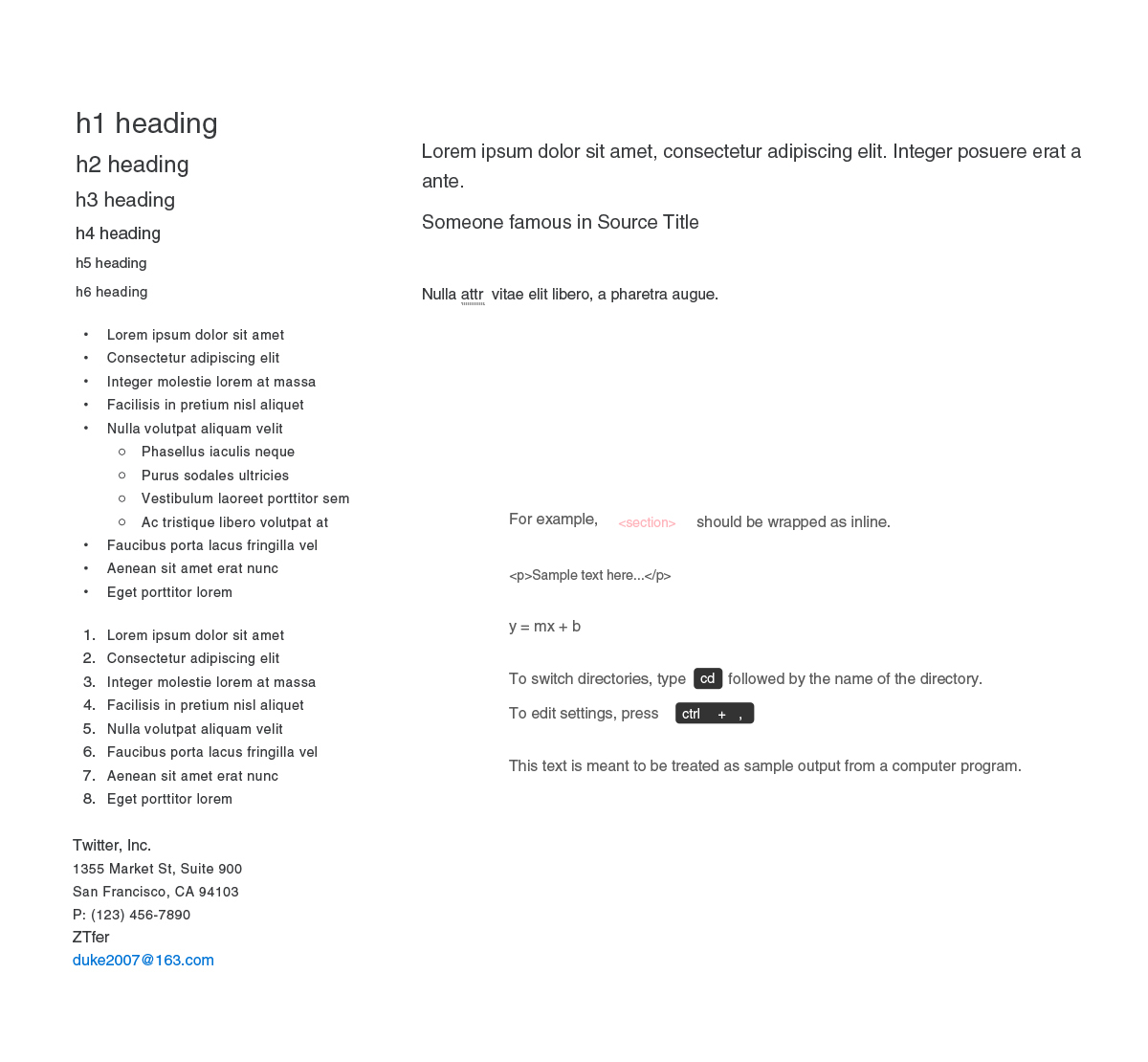
Hello Shock family! today’s a special day with a lot to offer, in this case a
full Bootstrap 4 GUI pack, updated to the smallest detail and 100% done in
vector for full editability. All included in a single file, specially for those
of you who have been hunting this GUI around but haven’t been able to find it
for whatever reason. Enjoy!
Related sets:
iOS7 Design GUI
– Bootstrap 3 Psd
– Ubuntu Template
– Windows 10 Interface Kit
–
Colorado Minimal GUI