Create Interactive Prototypes & Clickable Wireframes for Web & Mobile

Get lifetime access to Bbrush and bring your prototypes to life in a single click. Visualize your web & mobile prototypes while you design them, and export them as clickable HTML prototypes, PDF or multi layered SVG files.
Bbrush allows you to create fully interactive prototypes that look and work exactly like how you think they should – design from scratch, from clickable wireframes to interactive prototypes with a wide range of web interactions & mobile gestures, design the style, size and layout distribution of UI elements, create wireframes for websites and apps that adapt to multiple screen resolutions for desktop & mobile, prototype smart forms and data lists and test them immediately without having to write any code & much more!
Regularly priced $199, today you can get lifetime access to future updates for just $19!
With Bbrush You Can:
- Design the style, size and layout distribution of any UI element
- Create a ton of mobile gestures that allow you to rotate, tap, swipe, scroll & pinch
- Auto-resize UI elements to save you from multiple changes
- Create responsive prototyping that adapts to multiple screen resolutions
- Fix the position of objects with advanced pinning
- Create custom UI for every component and reuse it across multiple projects
- Export as HTML/Clickable HTML Prototype, PDF, Multi Layer SVG & ODT file formats
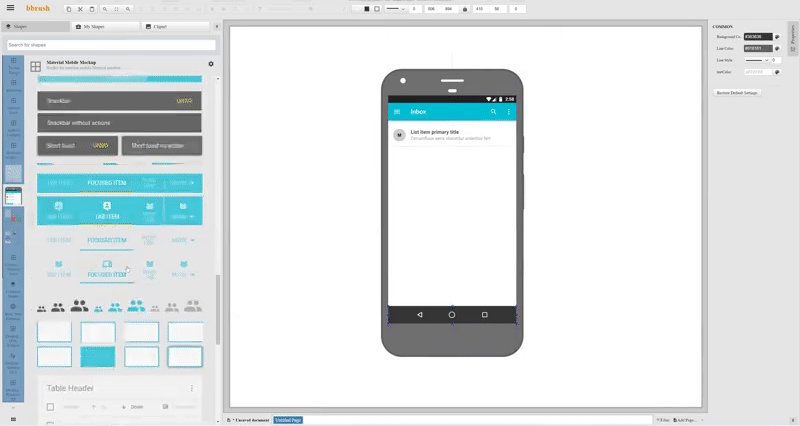
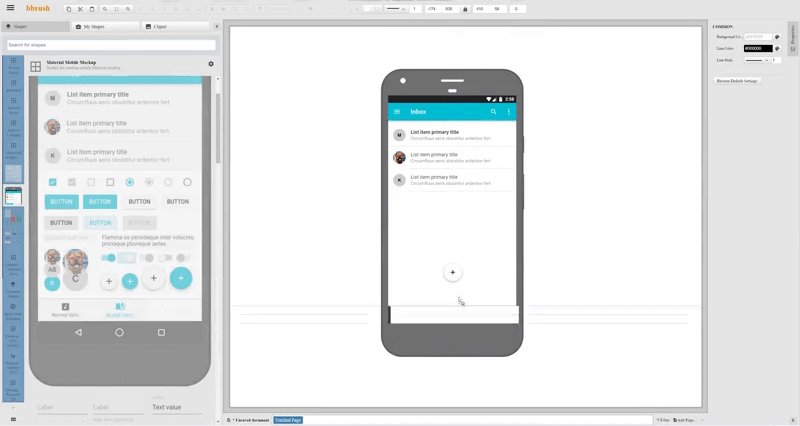
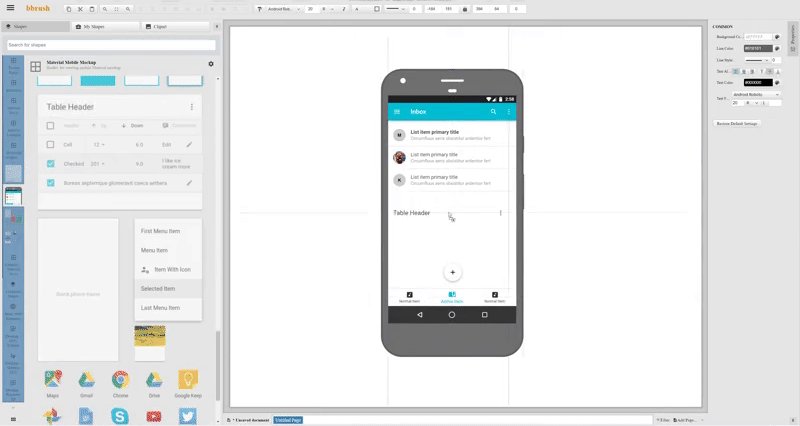
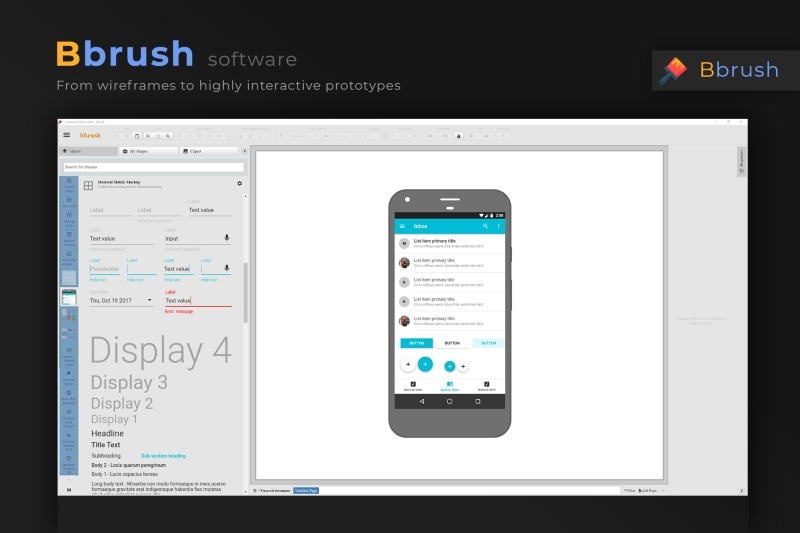
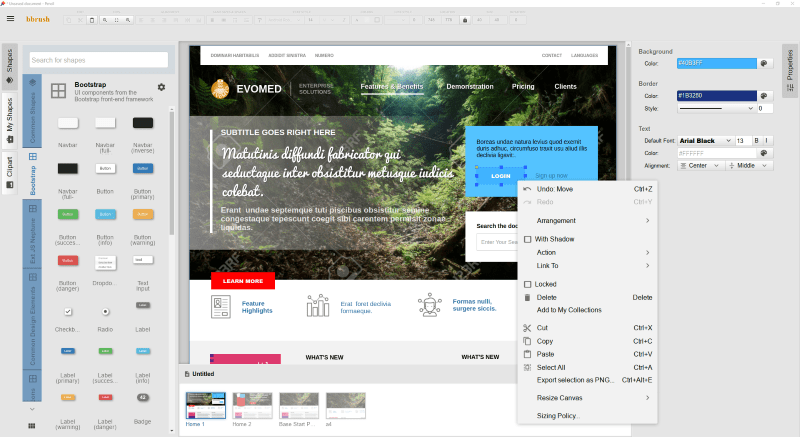
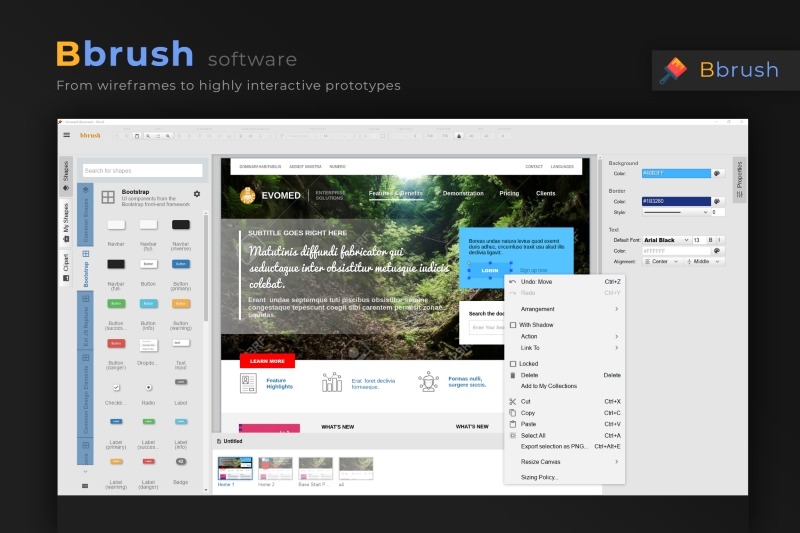
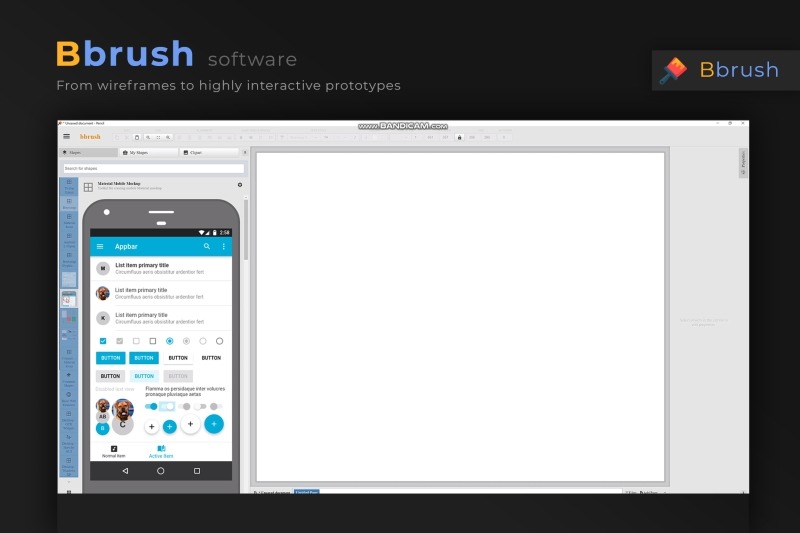
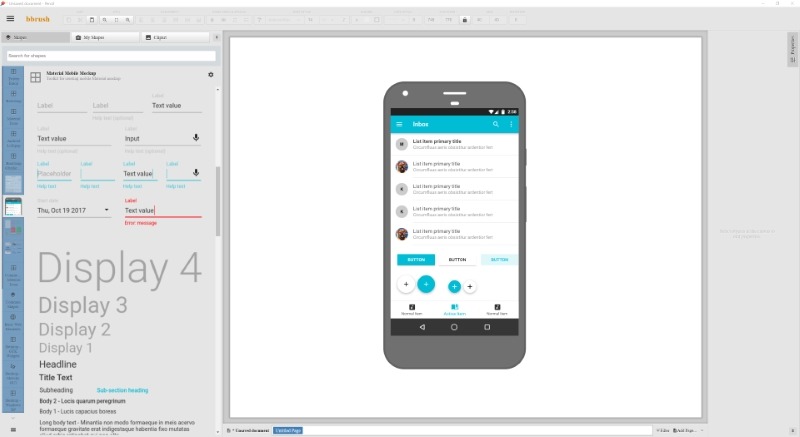
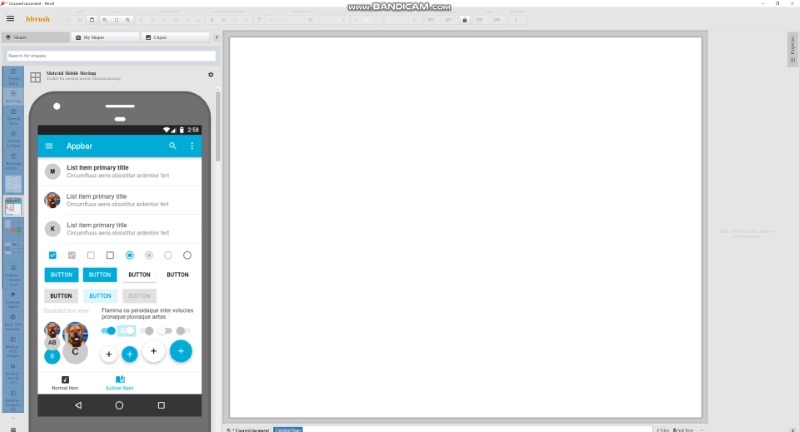
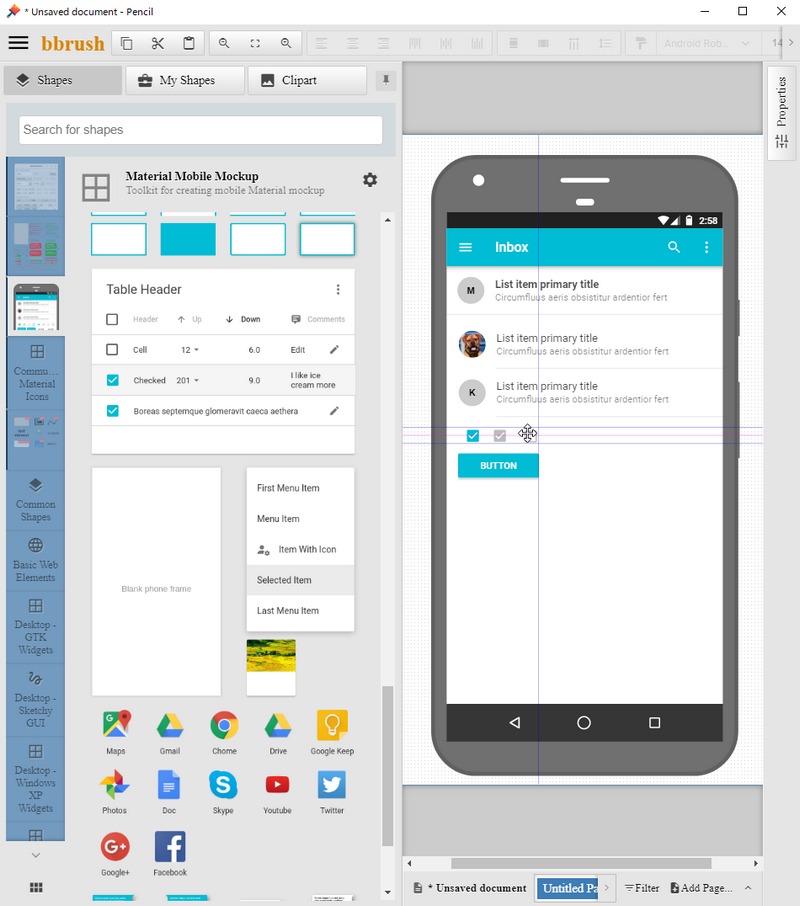
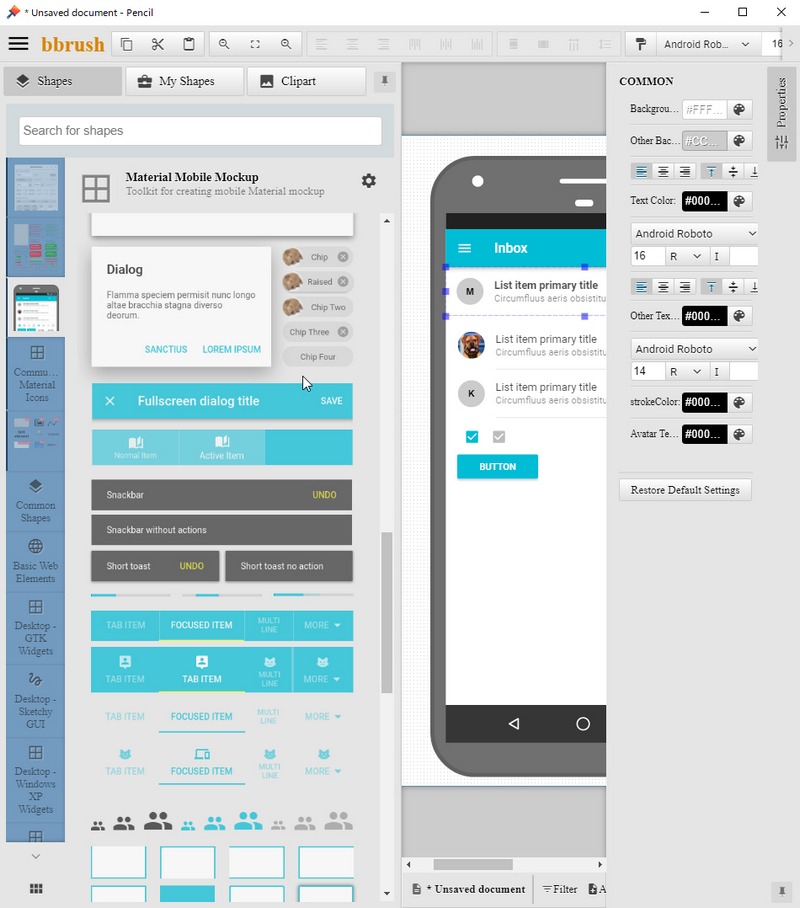
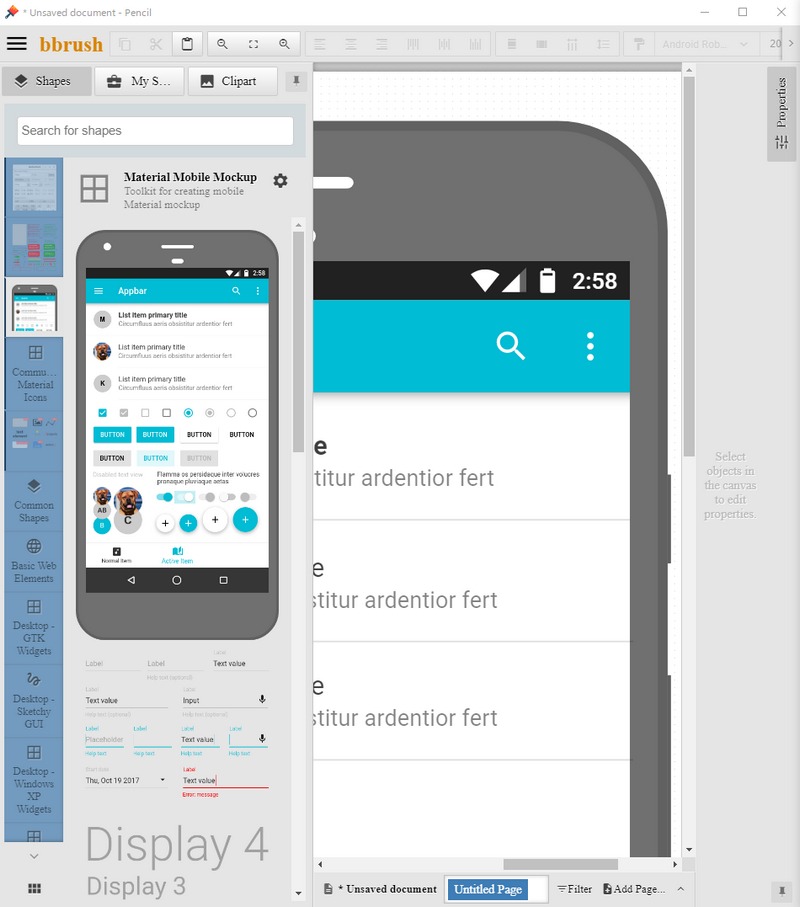
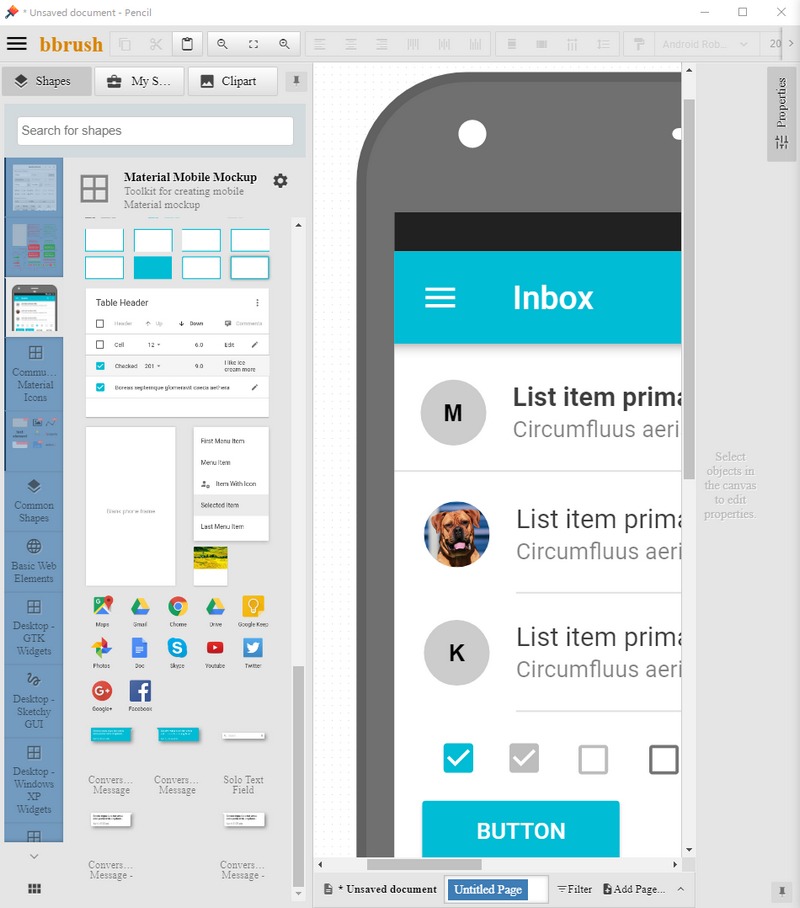
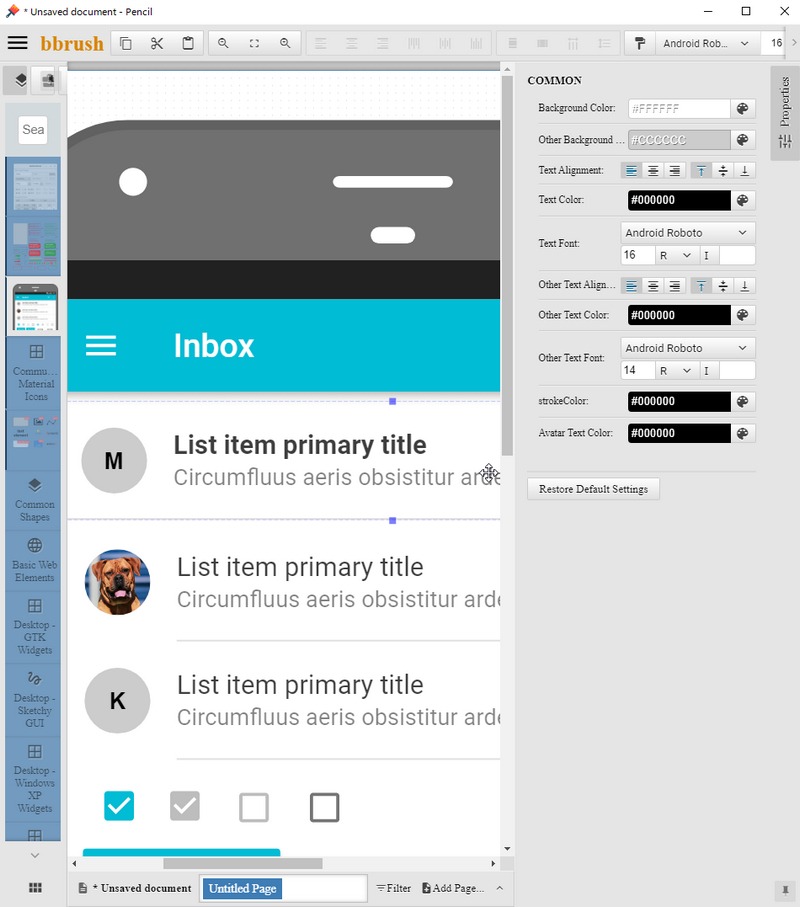
Check Out the Interface

Design From Scratch
From clickable wireframes to completely interactive prototypes. Bbrush provides a full range of web interactions and mobile gestures so that you can focus on creating delightful user experiences.

Visual Design
You can design the style, size and layout distribution of any UI element to fit the look and feel of your screens.

Mobile Gestures
Choose from a ton of gestures that allow you to rotate, tap, swipe, scroll and pinch your way through your mobile app prototype.

Responsive Prototyping
Create wireframes for websites and web apps that adapt to multiple screen resolutions for desktop and mobile. The UI elements in your screens will also adapt automatically.

Auto-Resize UI Components
Auto-resize automatically resizes groups of elements on your pages, saving you from multiple changes and letting you focus on creating.
Building Blocks For Every Design
Pull them in from production, or create your own from design or code. Get every animation and micro-interaction just right. Create custom UI for every component, and reuse across multiple projects.

Advanced Pinning
Fix the position of objects in containers or screens. Combine the power of pinning with an offset to create responsive experiences.
Design For Mobile, Web, and Desktop
Choose a device preset or enter a custom Artboard size to design for your favorite platform. Hover events and mouse wheel scrolling make it easy to make web and desktop prototypes that feel like the real thing.

Forms And Data In Motion
Prototype smart forms and data lists, and test them instantly without writing a single line of code. You can also design conditional navigation flows for advanced user journeys.

Prototyping Forms Interaction
Define interactions and validations for form fields: input, drop-downs, radio buttons, etc
Create Your Own UI Kits
Easily refine and reuse the built-in libraries or create your own. Personalize them with your own style and interactions.

Data Lists And Grids
Design data visualization. Data lists can be dynamic and use data to help user testing.

Bring Your Prototypes To Life In A Click
Visualize your web and mobile prototypes, while you design them. Test your designs with users.
Share And Sync UI Components
Centralized management for your UI kits. Maintain your UI elements and style guides synchronized across all your teams.

Style Guides
Keep consistency in your Style Guides, UI component libraries, interactions, templates, and other deliverables. Share your assets with design teams, business analysts and developers.