FancyTables: Several Styles And Colors, Including PSD, CSS And Bootstrap Versions

Creating HTML tables can be a little intimidating for us, they are kind of tricky, and don’t turn out all that great sometimes.
Given that, most of the times we end up making them using UL and LI tags because they are more intuitive to style. However, we’ve discover that the TABLE tag is quite powerful and gives you a lot of flexibility. It should be used more often, every time we can.
With all the experiences we’ve had implementing tables, we decided that it was a good idea to create a library that helped us creating them faster, so we created a collection of CSS classes which don’t use any image to style the tables. In order to enhance our tables, we just have to create the table markup and add the classes on the CSS file for pretty cool results.
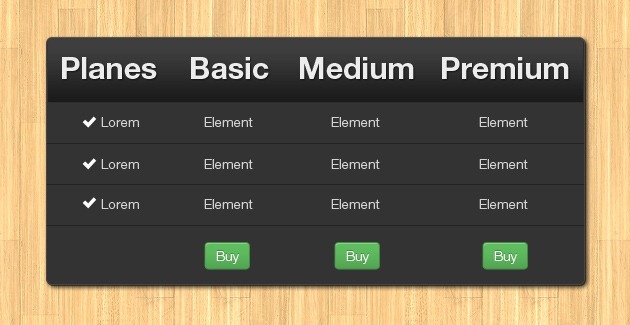
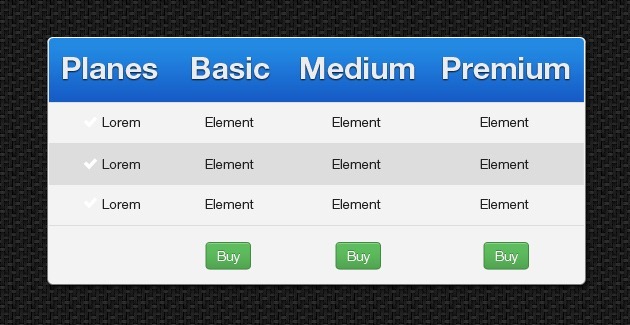
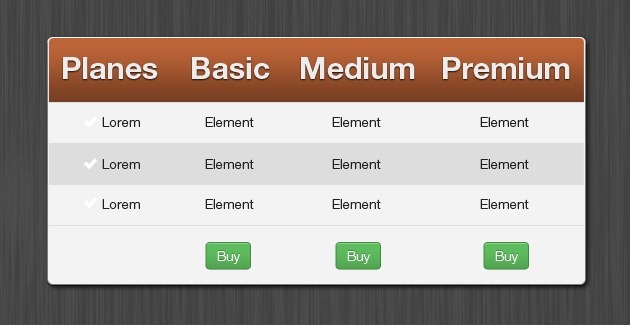
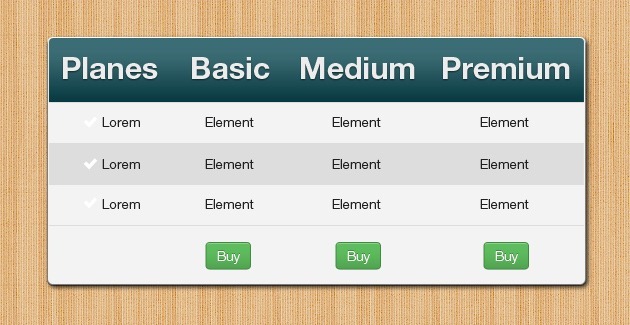
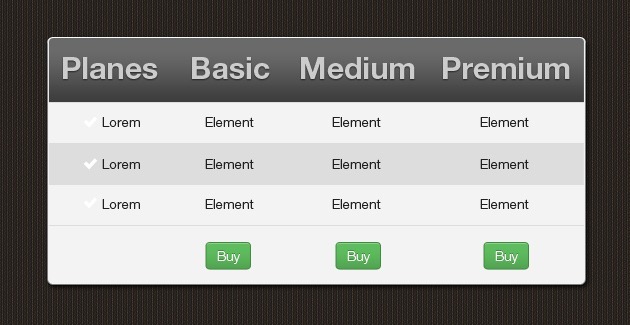
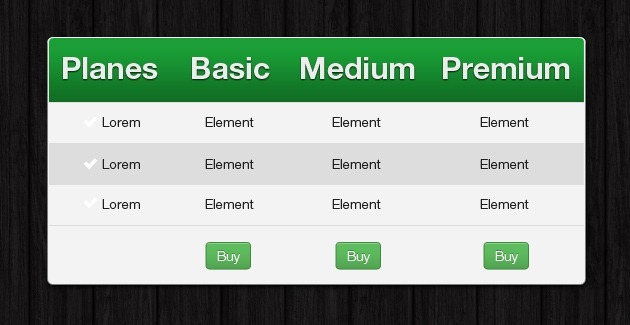
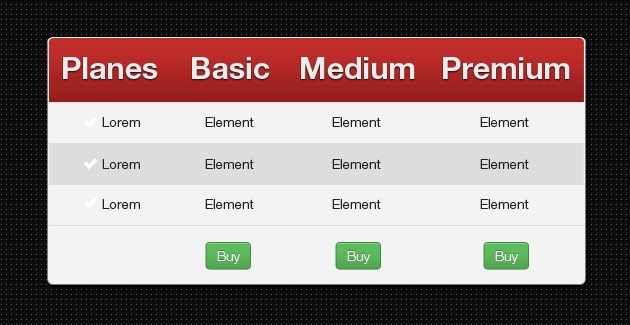
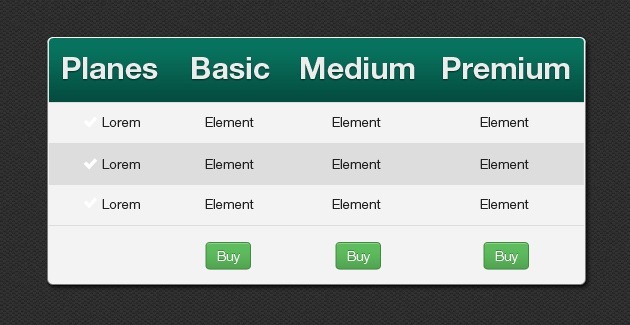
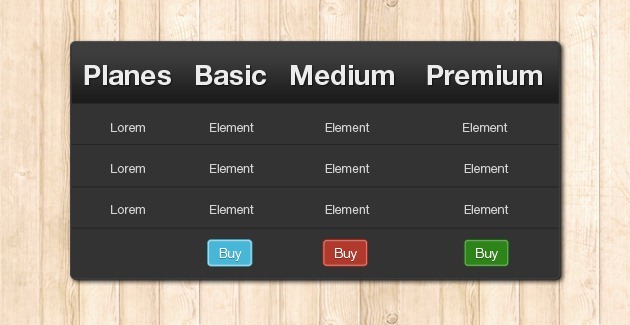
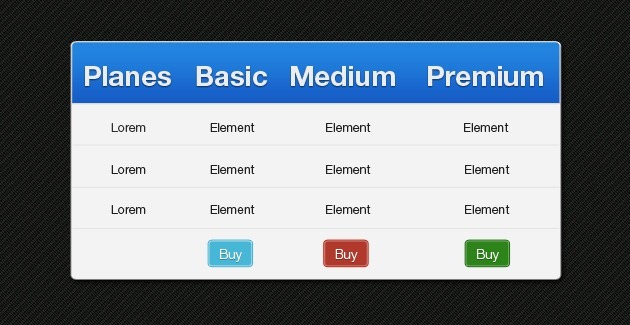
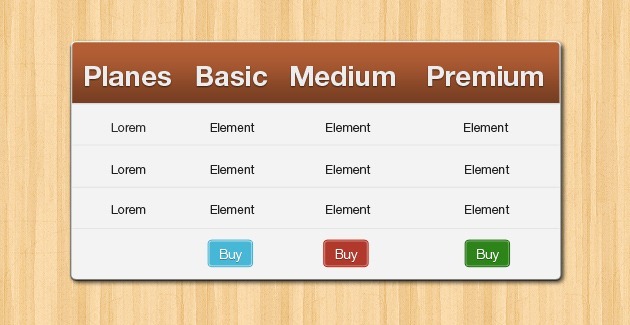
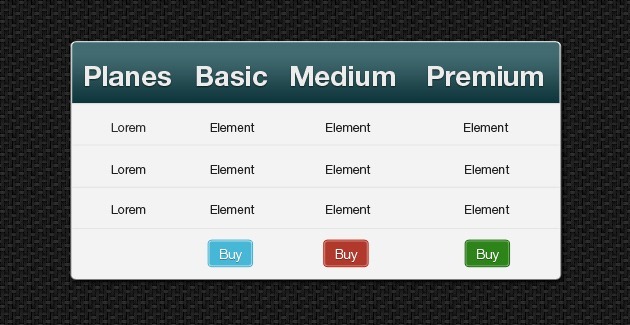
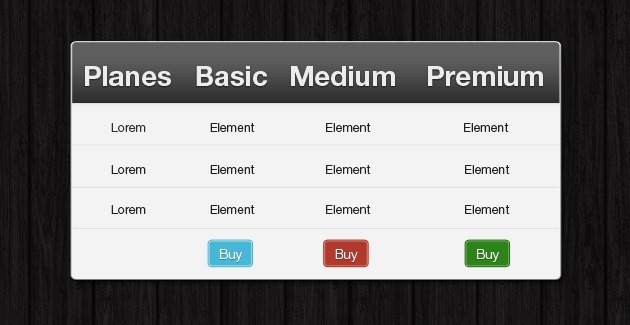
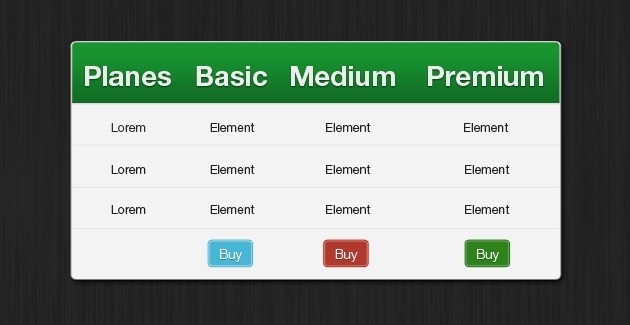
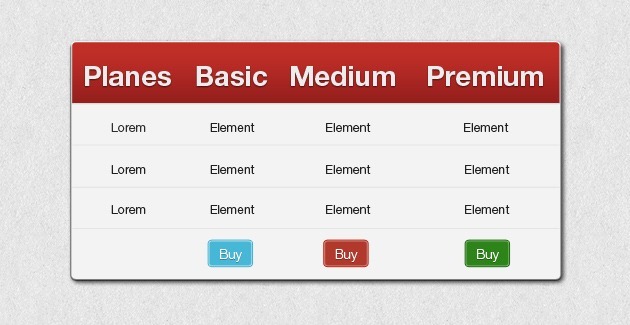
In today’s post we’re sharing this CSS table styles called FancyTables, so that you can download and use them in your projects.
There are two versions, one that works as an extensions of Bootstrap, while the other is a standalone build.
We’re eager to get feedback on this, and if there is something that you’d like to add to them we’ll be glad to hear from you about it. Remember to check our awesome plugin, Slider Shock for more quality content for your website or WordPress blog.
In this sample video, you can take a look at how FancyTables Works and how to use it.