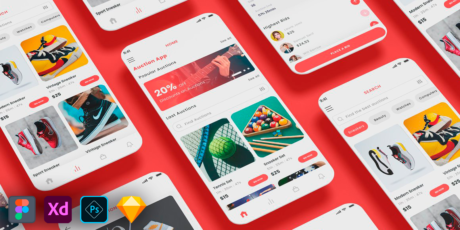
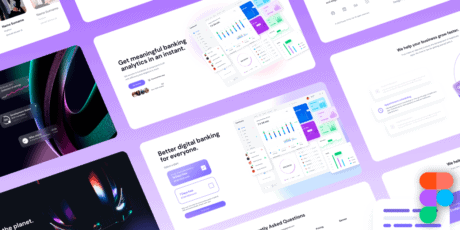
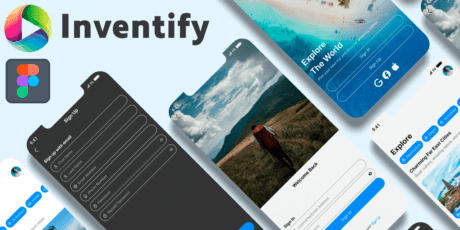
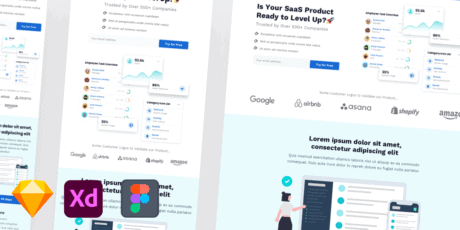
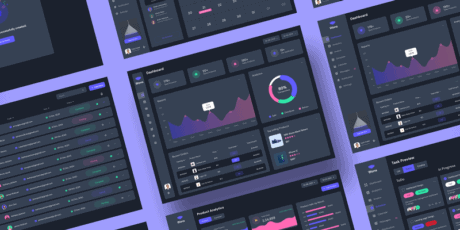
App UI Kits Pack - 21 User Interface Kits for Mobile Apps for XD, Sketch & Figma
We've brought you a brand new collection of UI design kits featuring 21 fully editable mobile app kits with hundreds of pre-made assets and elements that will help you put together a powerful UI design project in no time. The package delivers 21 use-ready UI kits for mobile applications, you can mix-and-match sections and variants to design websites and dashboards using your preferred design platform: each kit is delivered with files for Adobe XD, Photoshop, Figma, and Sketch, and includes basic style guide with common components and typography assets as well. Regularly this collection would be priced $199, so why not grab them today? With this limited time deal you can get the collection for just $24! You Will Receive: 21 category Pre made Mobile App UI Kits Custom Vector Shapes Style guide file formats .PSD, .XD, .FIG, .SKETCH 21 pre-made elements in file formats Adobe Photoshop (PSD), Adobe XD(XD), Figma (FIG), Sketch (SKETCH) Pixel Perfect UI Elements Customizable Layers, Fonts & Colors Well Layered & Organized High Quality Screens Free Fonts & Icons 100% Customizable Vector Shape Images are included on a text file with download links Commercial use license UI Kits Included: Auction, Bidding & Shoes Shop Mobile App UI Kits Cake E-commerce & Bakery Store Mobile App UI Kits Blockchain Explorer & Crypto Mobile App UI Kits Bus Stop & Public Route Tracker Mobile App UI Kits Rent Car & Rental Vehicle Mobile App UI Kits Cloud Storage & File Manager Mobile App UI Kits Concert, Music festival & Event Mobile App UI Kits Online Cosmetic Store Mobile App UI Kits Habit Health Tracker Mobile App UI Kits Intermittent Fasting Tracker Mobile App UI Kits Kids Task Tracking Math Exercise Mobile App UI Kits Locksmith Services Mobile App UI Kits Online Bank, Saving Card Manage Mobile App UI Kits Doctor Health Consultation Mobile App UI Kits Services Payment Plans Screen Mobile App UI Kits Seller Central & Sales Reports Mobile App UI Kits Sleeping & Health Tracker Mobile App UI Kits User Member Profile Account Mobile App UI Kits Video Editor, Retouch & Render Mobile App UI Kits Wine Store Alcoholic Drinks Shop Mobile App UI Kits Yoga classes & Meditation School Mobile App UI Kits UI Kits Included: