Useful Tools for Designers to Add Style and Utility to their Projects

We’ve put together a list of useful designer tools that you’ve (probably) missed out on! In this post you’ll find interactive tutorials and web design walkthroughs, useful utilities like conversational chatbot builders and cross-browser compatible CSS styles, and SVG gradients that you can apply on your projects in any platform or HTML code.
In this post:
- Typography Tutorial
- Guide to Create Beautiful Websites while Sucking at Design
- Typebot – Create Conversational Apps and Forms
- Meshedup Free SVG Mesh Gradients for HTML & Figma
- Almond.CSS – Class-less CSS and Custom CSS Styles
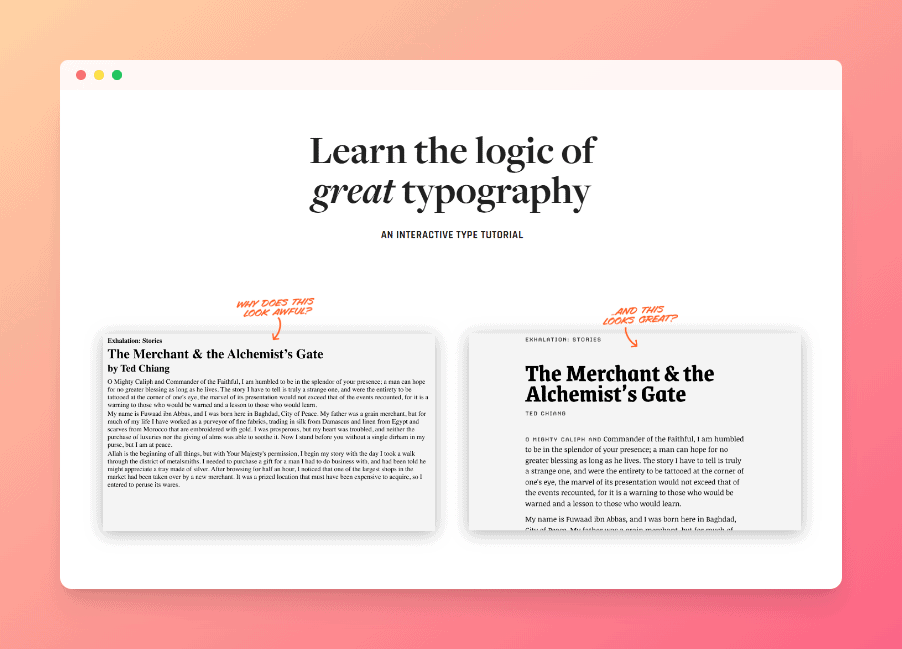
Interactive Typography Tutorial

In this 5-minute tutorial you’ll learn about useful typography best practices for styling text, how to pick and match great fonts, Typographical design patterns that you can apply to your own designs and more
This interactive tutorial will set a few challenges as well as explain typography styling concepts to help you move forward in the tutorial
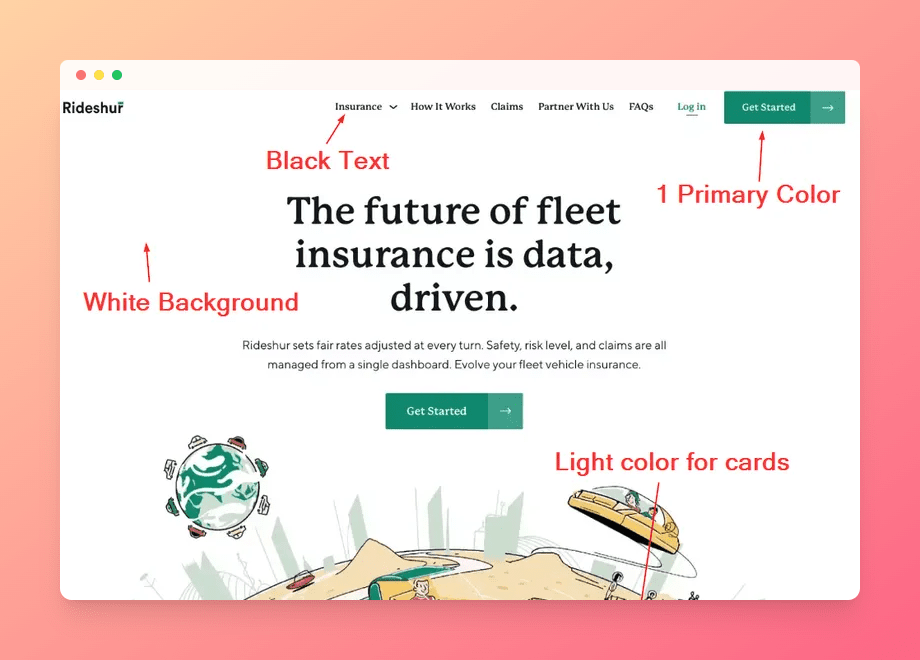
Guide to Create Beautiful Websites while Sucking at Design

A quick guide for developers who want to put together a great looking website but struggle with design, it covers everything from tools, techniques, and resources that will come in handy when designing websites.
The guide will walk you through the process of designing an application called DesignDo. Every resource and tool used in this guide is 100% free, and doesn’t use any front end frameworks, just static HTML.
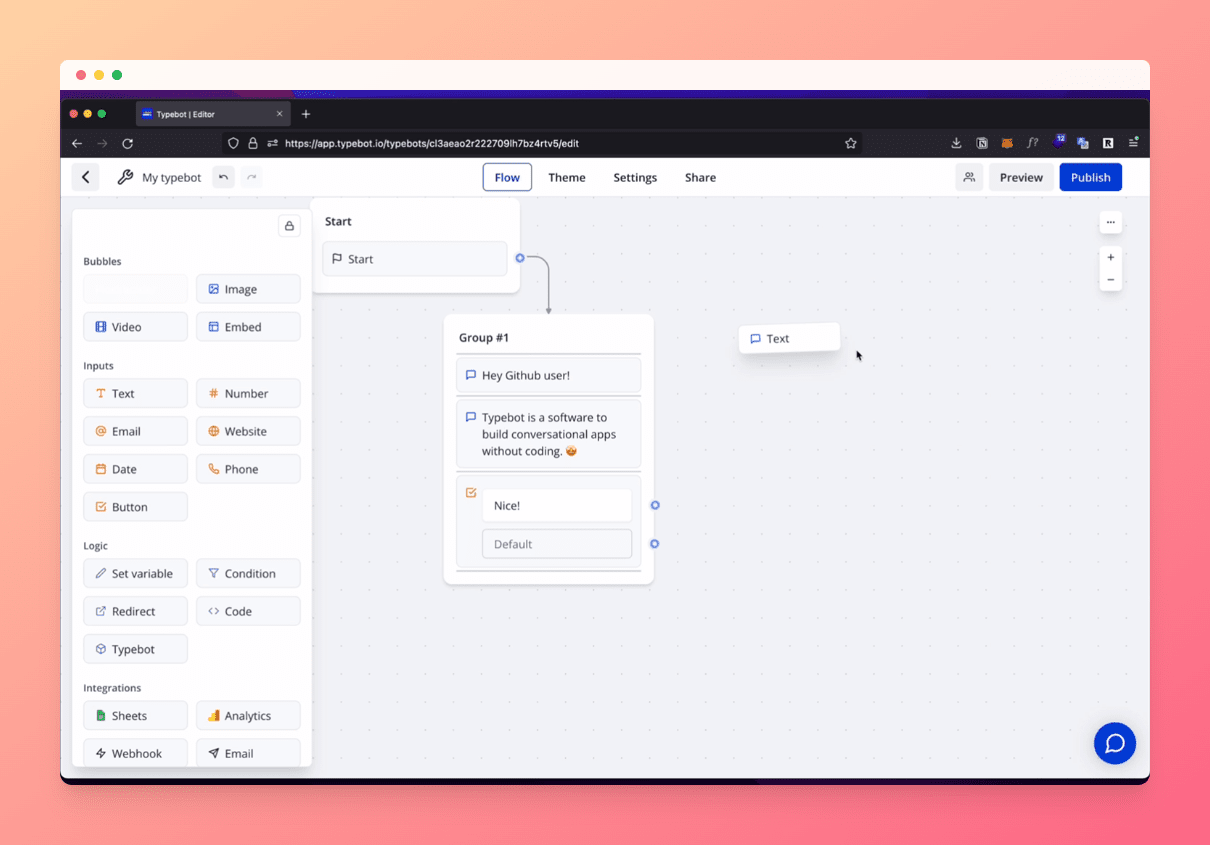
Typebot – No-Code Conversational Apps Builder

Typebot is an open-source alternative to Landbot that allows you to create conversational apps/forms without coding
With Typebot you can create Lead qualification, Product launches, User onboarding, Customer support and many other utilities, embed them anywhere on your web/mobile apps, and collect results in real-time.
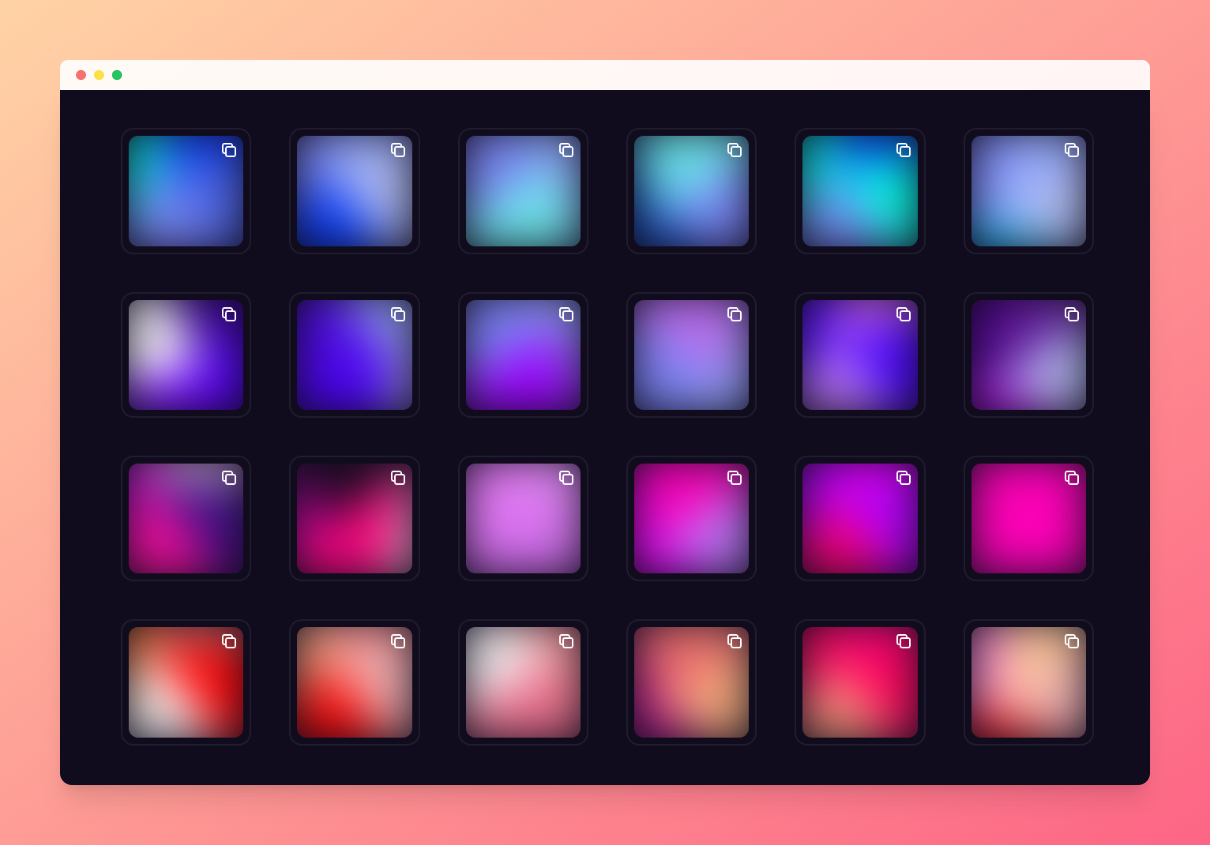
Meshedup Free SVG Mesh Gradients for HTML & Figma

This neat resource provides you with a collection of 48 SVG gradients that you can apply to your design’s backgrounds, details or anywhere else you need them
You can copy the gradients from the website and paste them directly in your projects on Figma, Sketch or any other design environment, copy the SVG code and paste it into your HTML code, or duplicate the entire collection in the Figma community page
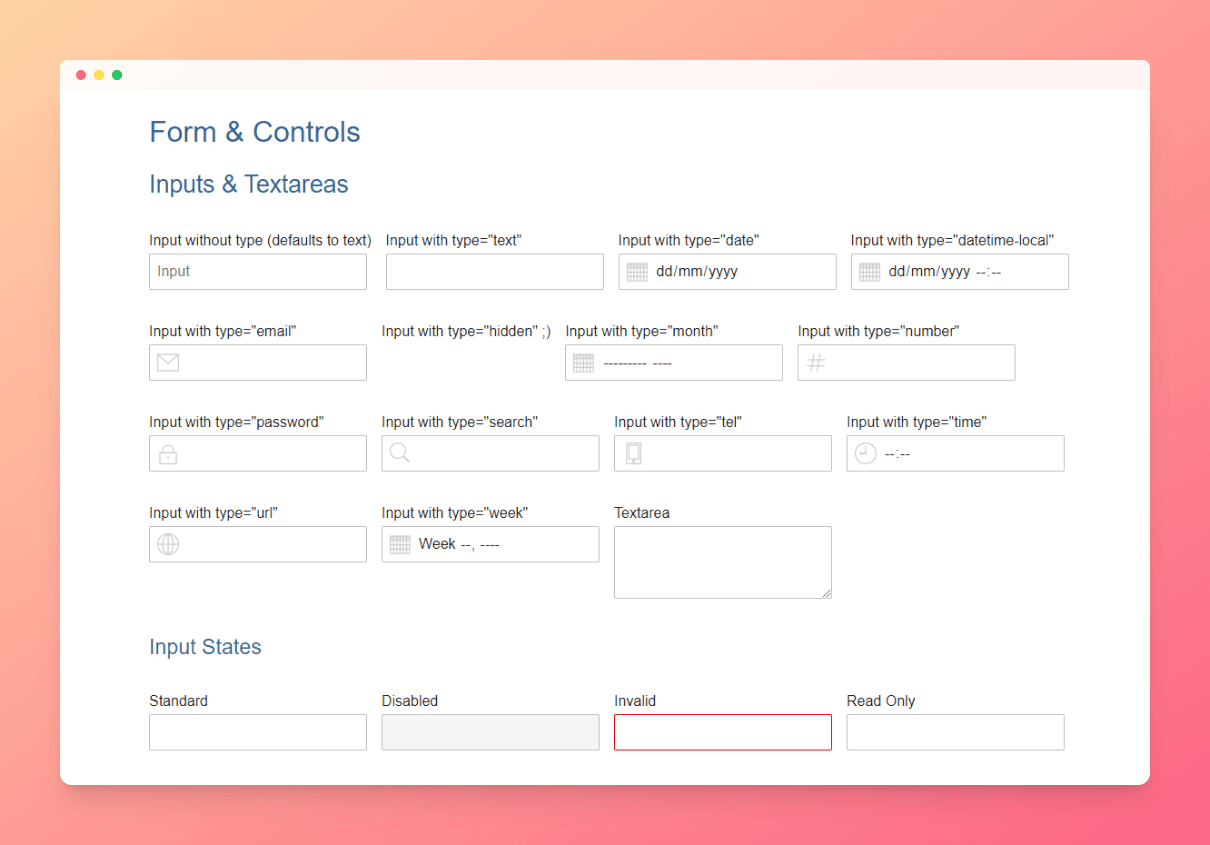
Almond.CSS – Class-less CSS and Custom CSS Styles

Almond.CSS is a collection of class-less CSS styles to make simple websites look better. It normalizes the CSS styles for cross-browser compatibility, and it adds custom styles that can be fully personalized.
Use the different HTML5 semantic tags on your website, include the library in your project, and let CSS and the browser work their magic. It doesn’t require any JavaScript, simply combine your HTML and Almond CSS.
Juan Pablo Sarmiento
System engineer from the National University of Colombia, with special interest over entrepreneurship, marketing, productivity and well-being.
Several projects and startups launched in over 20 years of experience.
Best Seller Deals
Check out time-limited deals on software and designs packs