Visual CSS Editor/Generator for WordPress Websites & Plugins

Visual CSS Editor For WordPress
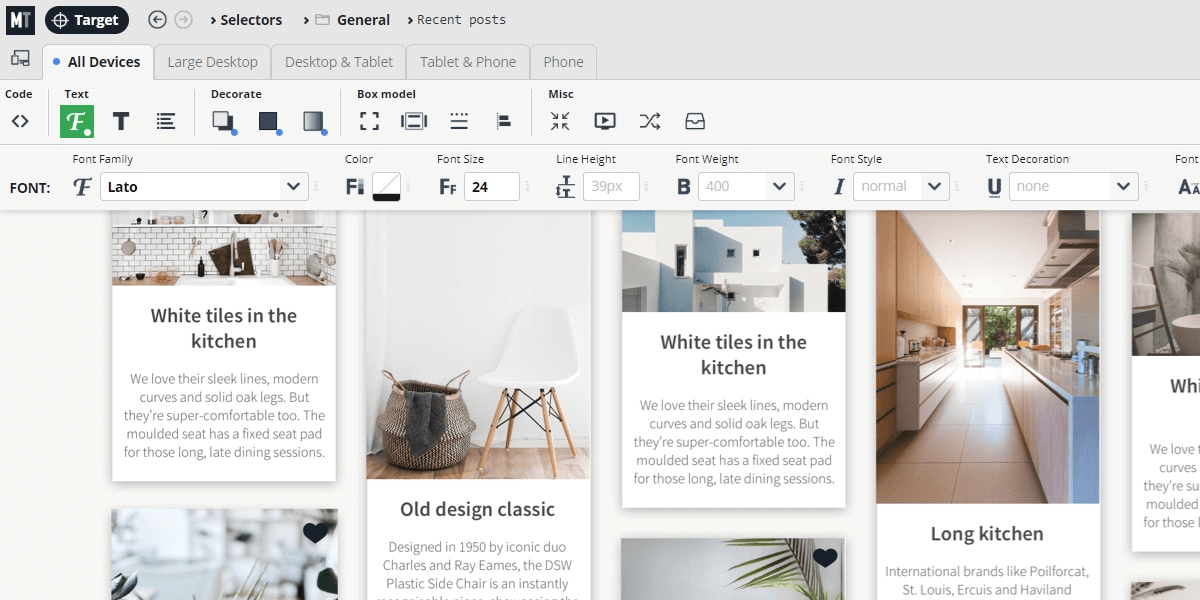
Get access to an awesome, feature rich visual css editor for wordpress websites to responsively customize the appearance of anything, including headers, menus, sidebars footers, plugin content and everything else in-between down to the smallest details in a non-destructive way.
Customize colors, fonts, background images, rounded corners, shadows, animations, and much more, Microthemer is a tool that offers great possibilitites for both coders and non-coders, with a wide range of tools, an intuitive user interface, hundreds of style options, and compatibility with most of the popular page builders out there. Also, Microthemer isn’t just for CSS, can use it as a complete frontend WordPress editor now that it supports custom JavaScript code.
With this promo you have two plans that activate Microthemer for 1 year to choose from: the Standard License for $19 (regularly priced $45/year) and the Developer License for $39 (regularly priced $90/year).
Main Features:
- Intuitive visual editing.
- Style anything, including headers, menus, sidebars footers, and plugin content.
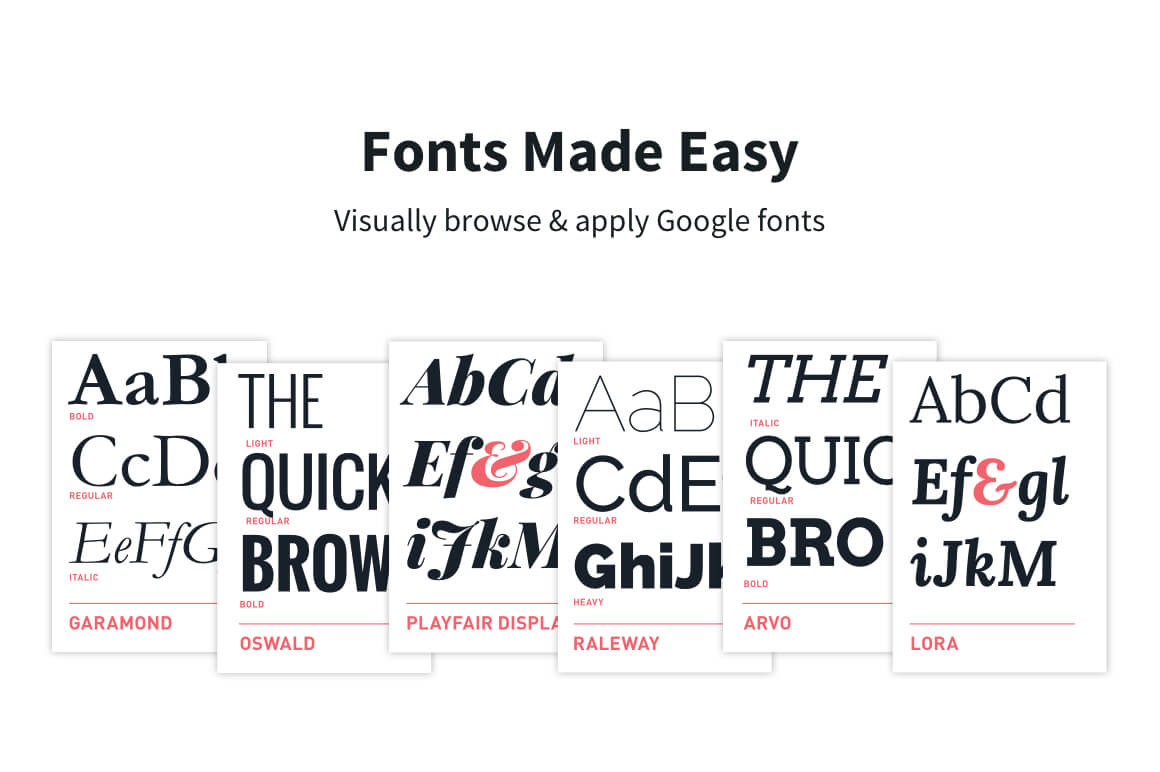
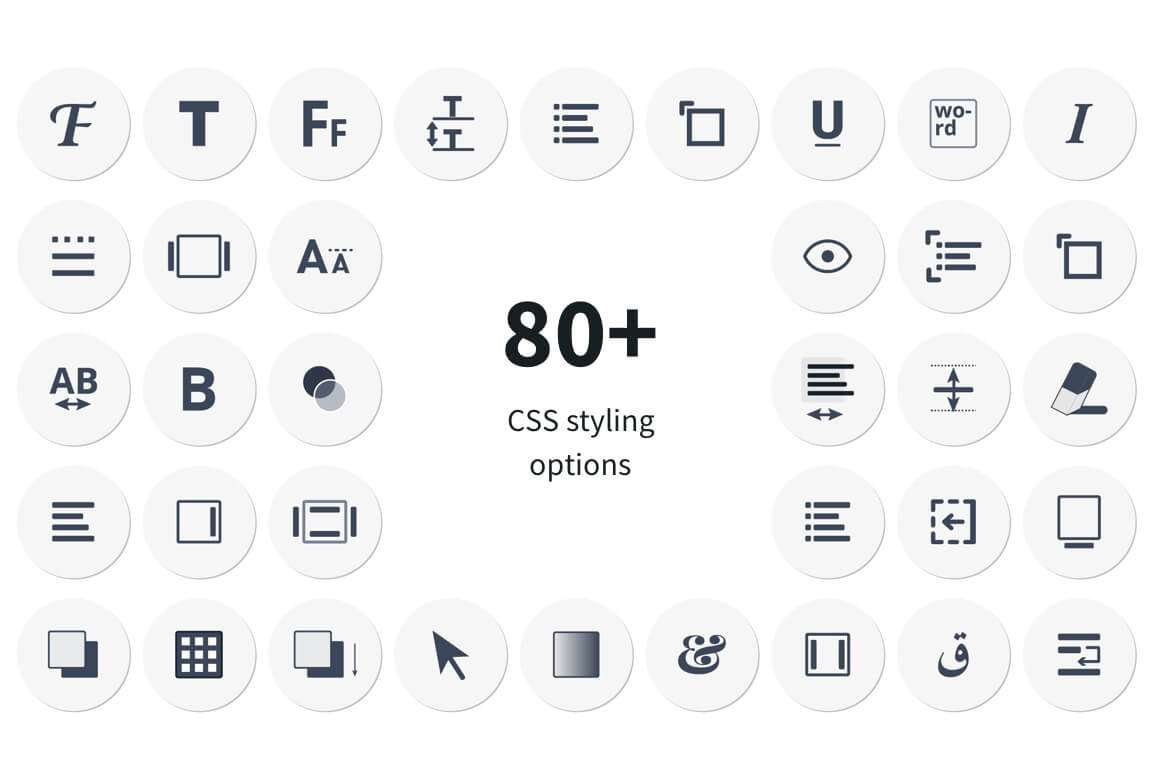
- Over 100 style options at your disposal e.g. Google Web Fonts, background color, font-family, CSS3 gradients, drop shadow, animation, transition, and flexbox.
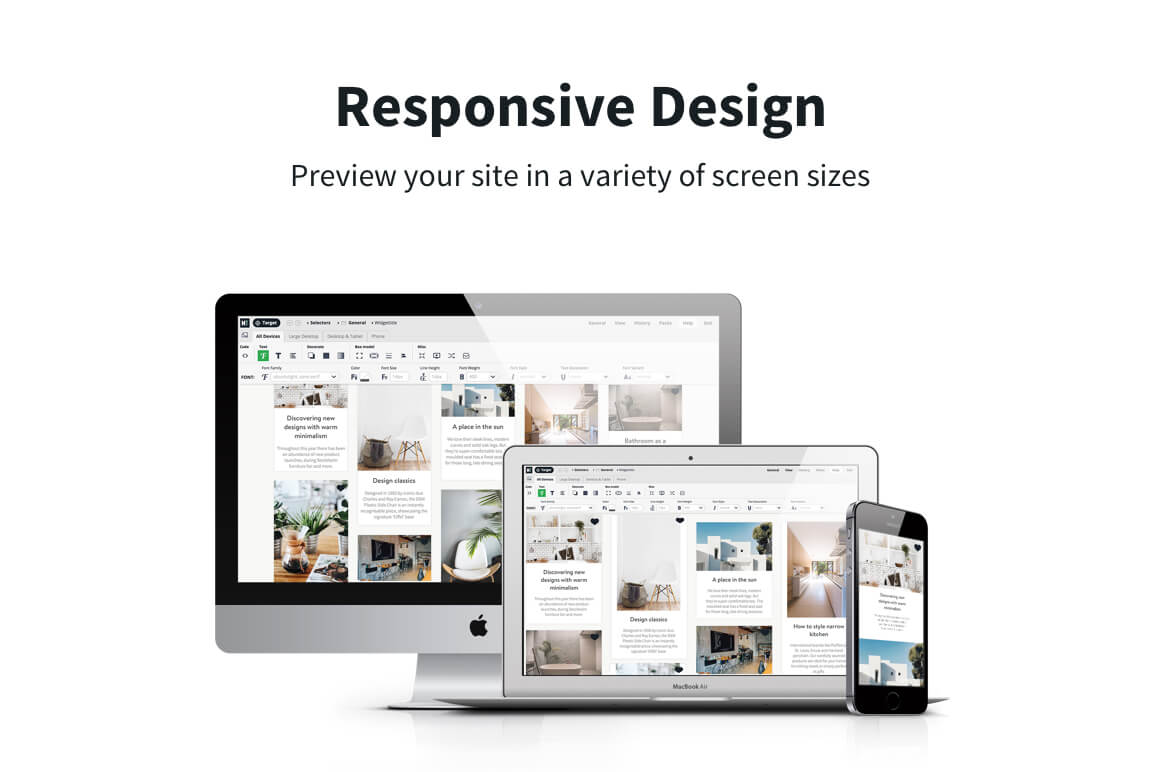
- Design responsively without the usual headaches. Preview your site at different screen sizes and apply media queries styles without writing code.
- Page builder friendly. Has deep integration with Elementor and Beaver Builder. This means you can use the two programs at the same time in one screen. Microthemer is also compatible with many other page builders like Div and Brizy.
- Export your designs as a zip file. For sharing with friends, or transferring between domains.
- Built-in docs so you can learn about CSS, or refresh your memory.
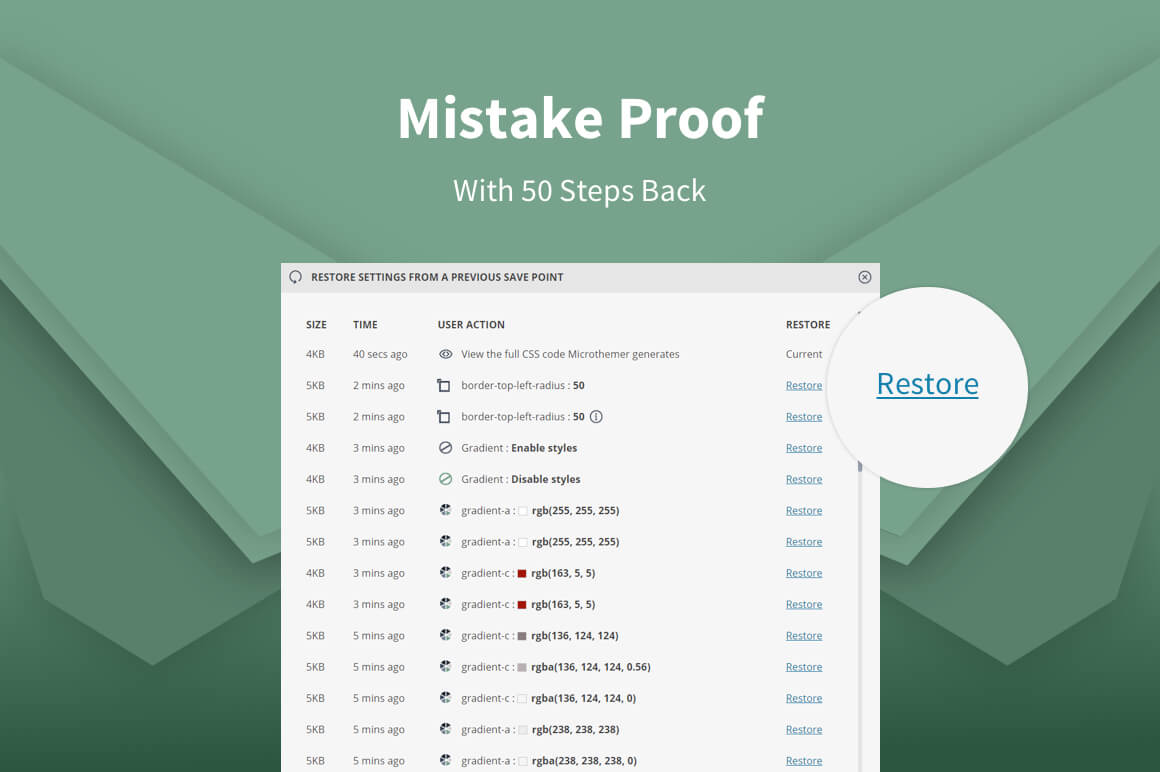
- History feature, so you can go back if you make a mistake.
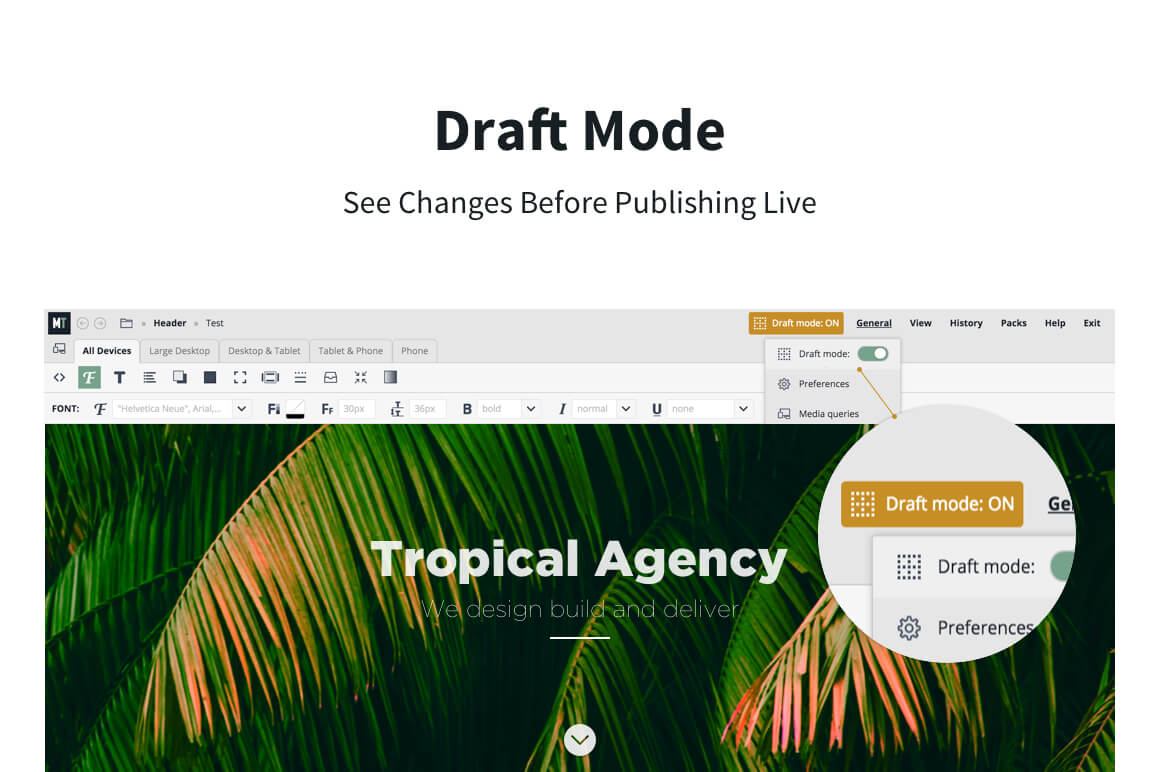
- Draft mode, so you can try new designs on a live site without affecting what visitors see until you’re ready to publish.
- Apply styles per-page or globally.
- Apply :hover states and any other pseudo selector like :nth-child() without having to remember the syntax.
- Advanced color picker for sampling colors from your theme and creating custom palettes.
- Import CSS media queries, selectors, and styles from any stylesheet into Microthemer’s GUI.
- Light-weight. Microthemer generates CSS. It doesn’t try to do much more than that.
- Nonce security to help keep things secure.
- Supports multi-site.
- Supports SSL sites.
- Great support provided via our dedicated Microthemer forum.
- Free CSS, HTML, and responsive design tutorial.
- Event-based animation (e.g. onClick, inView)
Features for Developers
- Full code editor that lets you write code in the browser while looking at the page.
- Hybrid GUI code editor if you want to leverage the power of the GUI but prefer writing CSS properties and values by hand.
- SCSS, CSS, and JS supported.
- Enqueue JS libraries native to WordPress like jQuery UI for rapid experimentation.
- Minify CSS code.
- HTML and CSS inspection, similar to browser inspectors.
- Keyboard shortcuts for common actions.
- Validation of custom selectors with visual feedback as you type.
- Hide from clients by uninstalling or deactivating, but still use the CSS Microthemer generates by copying and pasting a few lines of PHP code to your theme’s functions.php file.







(Back To Top)
What People Are Saying
“We are currently working to upgrade our website and, as non-css experts, seem to be spending forever searching for the css code we need and doing many many iterative trial and error changes. I’ve been searching for a way to make this quicker and have read so many glowing recommendations for Microthemer. I was blown away by how amazing it was! I had no idea that a plugin could make css changes so quickly, intuitively and reliably. Huge congratulations on developing such a fantastic system.” – Matt Stockdale
“Incredible Time Saver – Thank You !!!. I’m on Day 1 of using Microthemer and in the first hour you’ve already saved me a day of work doing the mental gymnastics of responsive web design. Having a tab for each break point is genius, and the depiction at each screen width is so much more accurate than the browser-based dev tools I’ve struggled with. And, of course, the code view is priceless. I can already see that this was worth every penny. THANK YOU FOR MAKING THIS PLUGIN!!!” – Gunther Kastenholz
“Is there some kind of annual awards show for WP plugin developers with a category for Best Customer Support? I’ll nominate you if there is. Thanks for your help and a great plugin.” – Dr. Eric C. Helmer
FAQ
What is Microthemer in a nutshell?
Microthemer is a WordPress CSS generator. CSS is the language of design on the web, and so you can use Microthemer to customize the default design of your theme or any plugin content. It provides a point and click visual interface so you don’t have to write the CSS code yourself. Microthemer has been around for many years and has a large fan base of non-coders and experienced programmers.
Will I lose Microthemer edits if I update my theme?
Your Microthemer styles are completely safe when you update your parent or child theme. That’s the beauty of controlling styling via a plugin – plugins are not affected by theme updates. Microthemer restyles your WordPress site in a non-destructive way. It simply creates an alternative stylesheet:
/wp-content/micro-themes/active-styles.css
This stylesheet has style rules that the browser applies instead of the styles in your theme because they have higher CSS specificity. Microthemer doesn’t delete or modify any files in your theme. Therefore when you update the theme, nothing is lost.
Do I need to know CSS/HTML code to use Microthemer?
No, Microthemer has been developed with an equal mind for non-coders and experienced CSS developers. That said, you will enjoy Microthemer more if you are willing to learn how to read a bit of HTML and CSS code, even if you always let Microthemer generate it for you. Learning how Microthemer makes the style changes to your site will enable you to be more proficient. A little bit of knowledge goes a really long way in that respect. To start with, you can just play around with the UI controls. But that might just give you a taste for more. If so, checkout the help videos via the Help menu at the top right of the interface.
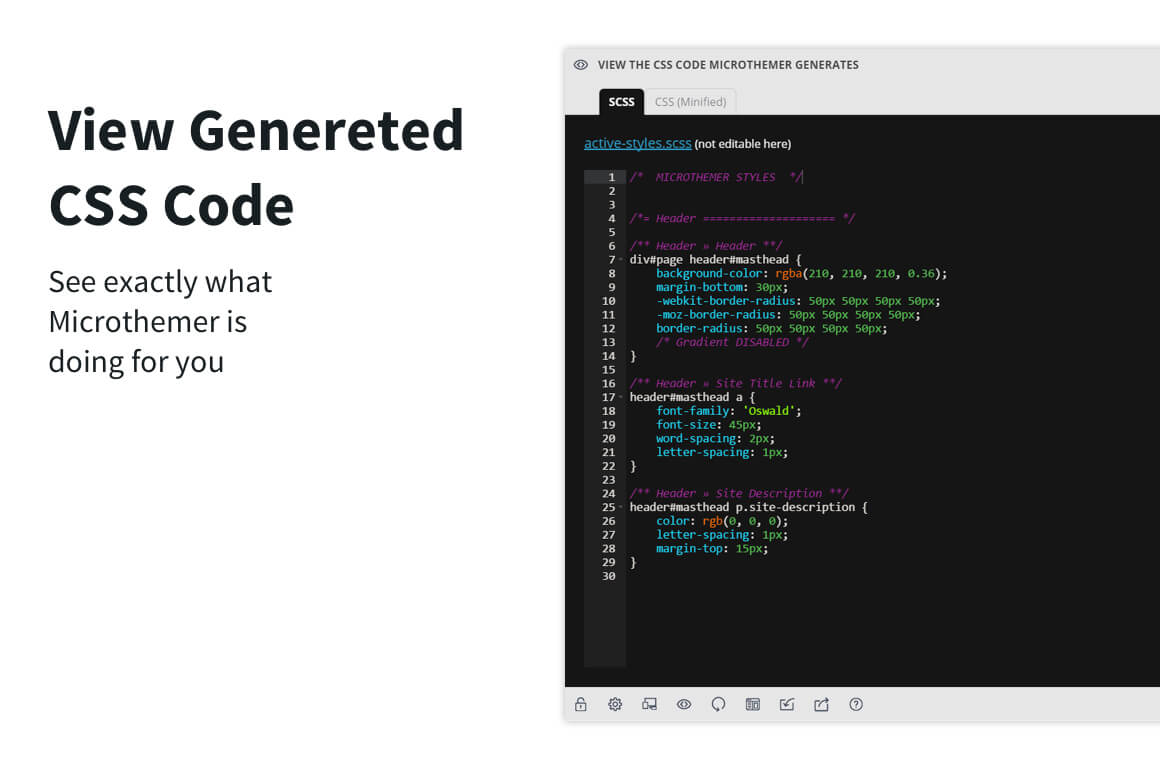
How can I see the code Microthemer generates?
You can view the CSS Microthemer generates at any time from the View Generated CSS & JS option.
Can I remove Microthemer and still use the CSS code it generates?
You can deactivate or completely uninstall Microthemer and still make use of the styles it creates by manually including the /wp-content/micro-themes/active-styles.css . To do this:
- Access the Microthemer interface
- Go to General, Preferences, Inactive.
- Copy the code from the textarea to your theme’s functions.php file.
- This code will do nothing when Microthemer is active. But if Microthemer is inactive, it will add Microthemer CSS/custom JS to your site. It will also add page-id/slug classes to the <body> tag which you might have tapped into when using Microthemer, and any Google fonts you applied with Microthemer.
- Because the inactive code also ensures the right Google fonts and classes are included, we recommend this method over copying and pasting Microthemer’s CSS code to your theme. But you can do that too if you prefer to use Microthemer as a simple CSS generator.
Do you provide support for Microthemer?
Yes. They provide documentation and have a support forum where you can get free support. Their forum is a friendly and supportive place. Please use it as often as you need to!
Renewal Details
Save 50% on all price plans. This is a recurring discount for both licenses:
- Grab the standard license for $19/year instead of $
45. The standard license permits using Microthemer on 3 sites (in total, not at the same time). - Or use Microthemer on unlimited sites with the developer license for just $39/year instead of $
90.
How do I active Microthemer after I purchase this promo?
After you go through with the purchase you will receive a unique coupon code. You’ll be redirected to Microthemer’s official website, where you can go through with a normal subscription purchase, and input the code before finishing check out. This will reduce the subscription cost to $0. It also ensures that you are automatically eligible for the special ByPeople renewal price, so you get a recurring discount every year! Future renewals are completely optional. You can cancel future payments immediately after completing Themeover’s checkout process, or any time in the next 365 days by simply visiting their cancel page here
Microthemer In Action
(Back To Top)